Autoplay on iOS Devices
This document addresses the common issue of video autoplay not functioning on iOS devices. It explains the reasons behind this limitation and provides practical solutions to enhance video playback experiences on such devices.
What Causes Autoplay Issues on iOS?
Autoplay challenges on iOS devices are primarily due to:
Low Power Mode: Low Power Mode is enabled on iOS devices to improve video playback efficiency by taking advantage of hardware optimizations.
When a video is played on full screen with a black background and is the only content on screen, it minimizes power usage, thereby extending battery life while maintaining high-quality performance.
This mode helps ensure that videos render smoothly without consuming excessive power.
User Experience Policies: There are many policies in place that restrict autoplay from working consistently across devices and browsers. This is mainly because video autoplay is widely considered a poor user experience.
In Presto Player, we have intentionally disabled autoplay on iOS devices due to complications with our player.
How to Improve Video Playback on iOS?
To address the autoplay issue on iOS devices, we recommend the following solutions:
Implement a Large Play Button:
Adding a prominent play button can inform users that content is playable on iOS devices despite autoplay restrictions. This is especially important because when autoplay is enabled, all controls are hidden, leaving no option to manually play the video on iOS devices.
Therefore, reintroducing the large play button is essential to ensure playback functionality on these devices.
WordPress Filter Customization: The usage of WordPress filters to customize player settings can help bypass autoplay restrictions on iOS devices.
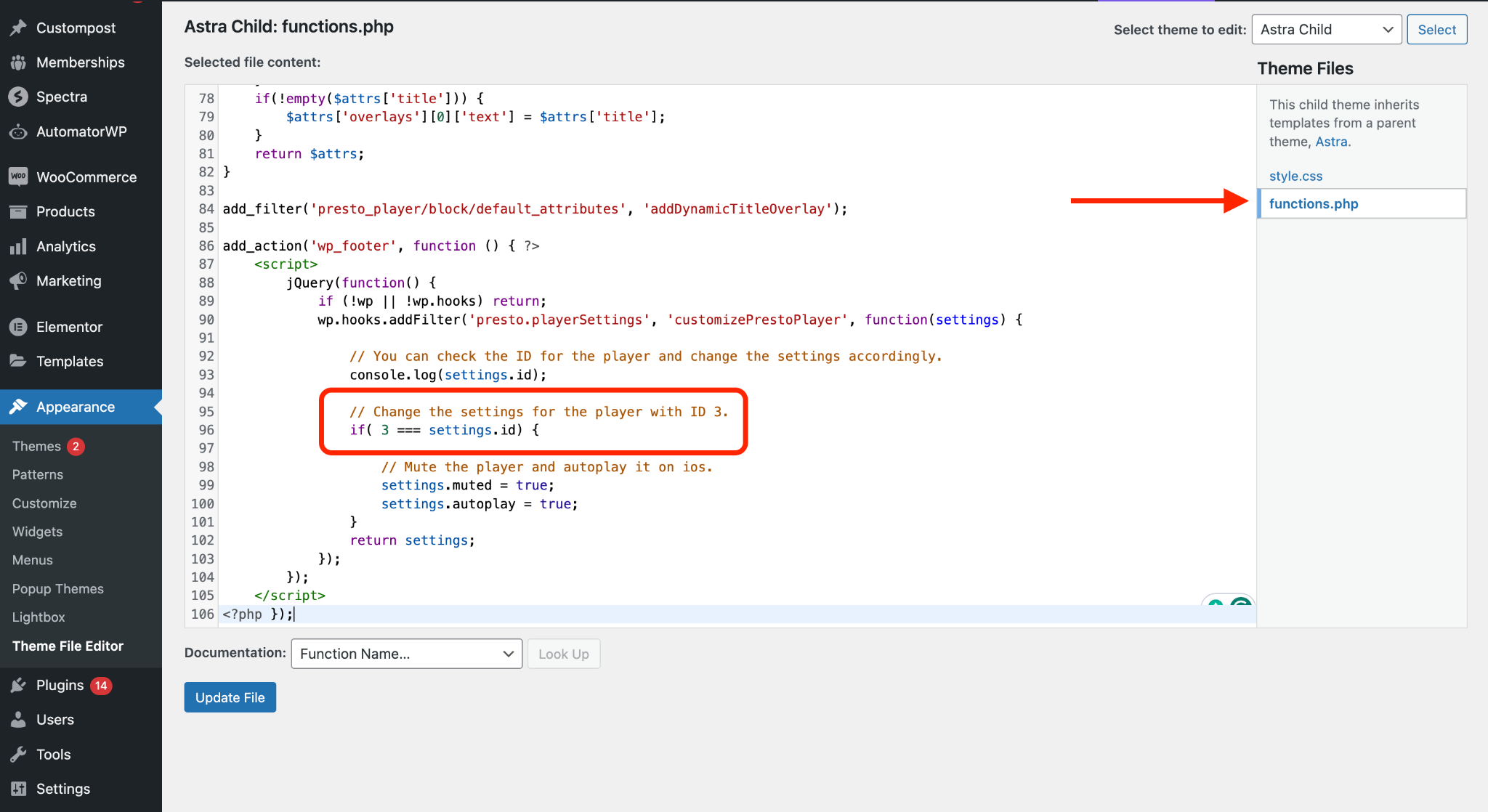
Below is a code snippet that you can add to the child theme functions.php file of your website, and make sure to update the ID of the player in the code snippet from “3” to your video ID.
add_action('wp_footer', function () { ?>
<script>
jQuery(function() {
if (!wp || !wp.hooks) return;
wp.hooks.addFilter('presto.playerSettings', 'customizePrestoPlayer', function(settings) {
// You can check the ID for the player and change the settings accordingly.
console.log(settings.id);
// Change the settings for the player with ID 3.
if( 3 === settings.id) {
// Mute the player and autoplay it on ios.
settings.muted = true;
settings.autoplay = true;
}
return settings;
});
});
</script>
<?php });
How to Find the Video ID
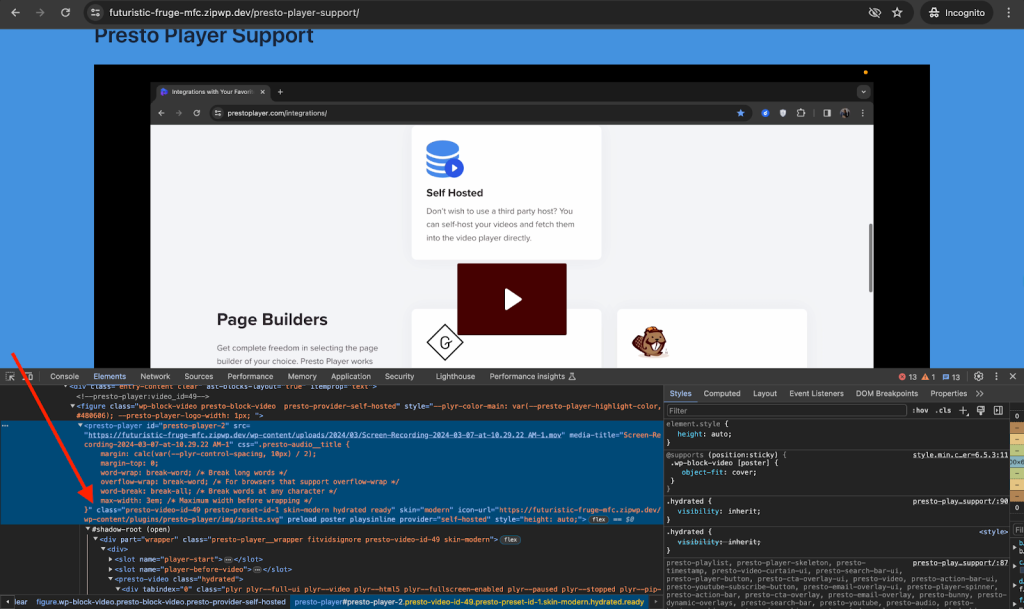
You can find the Video ID by inspecting the website where you have the Presto Player video embedded.
Right-click on the video, select “Inspect” and look for the class attribute. For example, you might see something like class=”presto-video-id-49 presto-preset-id-1 skin-modern hydrated”. In the below-attached screenshot, 49 is the Video ID.

Addressing the autoplay issue on iOS devices requires a combination of user interface adjustments and technical solutions.
By implementing the recommended strategies, we aim to provide users with a seamless video playback experience across all devices and browsers.
If you have any further questions, feel free to contact our support. We’re here to help you!
We don't respond to the article feedback, we use it to improve our support content.