Video Settings Explained
Starting with Presto Player version 3.0, a streamlined approach has been implemented for adding videos from various providers. The new Presto Player Block serves as the central hub for managing all your video content. This block, along with videos stored in the Media Hub, can be customized using the comprehensive Video Settings section.
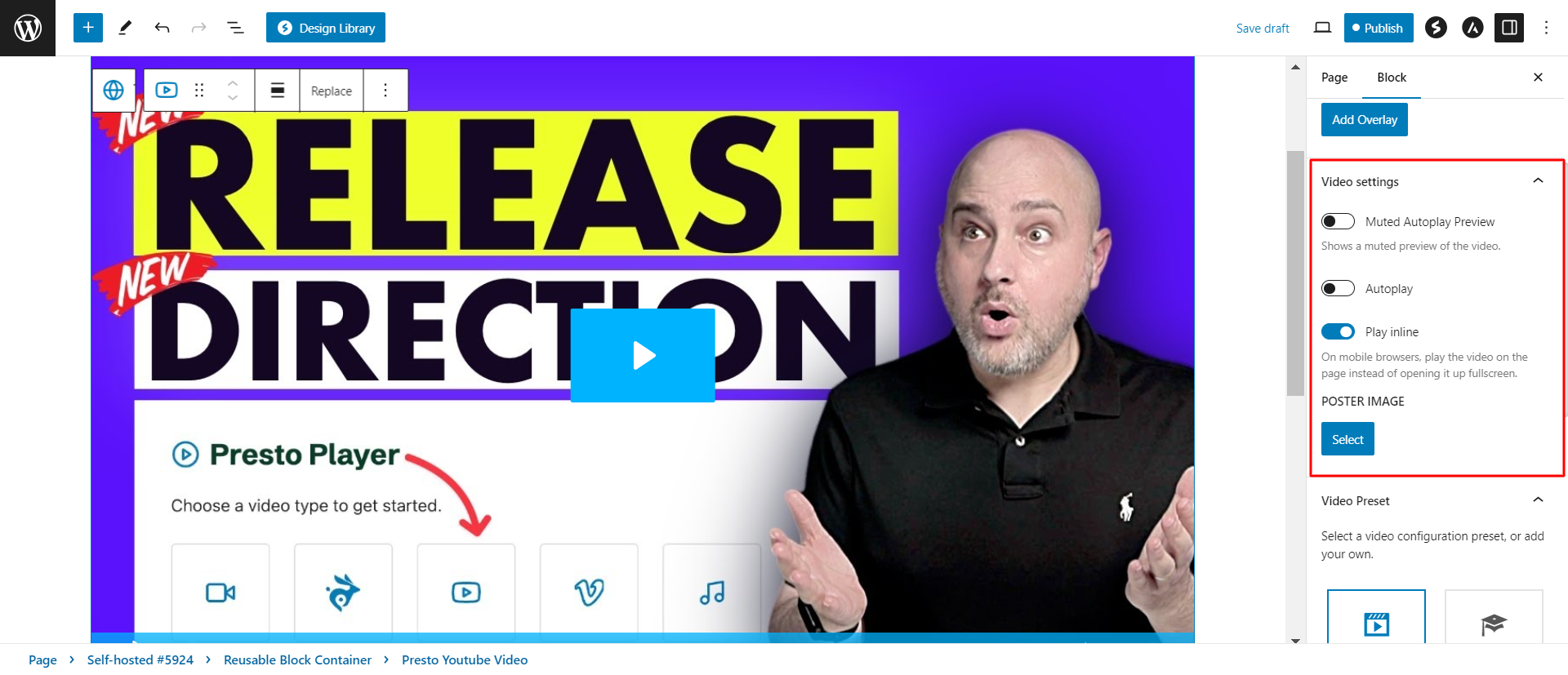
This document will explain available options, which you can find under Presto Player block settings.

Autoplay or Muted Autoplay Preview
You can choose one of these two options for your videos. Enabling the “Autoplay” option will play the video with sound as soon as that part of the website is visible to the user. Keep in mind that not all users are fine with video autoplaying and that some users could see it as a disturbance.
On the other, if running video automatically is important for your website, you can decide to use the Muted Autoplay Preview. When enabled, this Pro feature will autoplay your video but without the sound. Further, you can add captions and also enable the “Muted Preview Overlay” option. Here, you can add any overlay picture you wish.
Play Inline
This option enables you to control the video playback experience on mobile devices.
Have you tried to watch a video on a website when using your mobile device? Remember the experience? Often, the video pops out and overtakes the screen playing the video in the mobile device player. This is something that happens automatically.
Our Play Inline option changes that behavior and instead when your viewer clicks play, the video will play where it is on your website.

To enable this feature all you have to do is click the toggle switch.
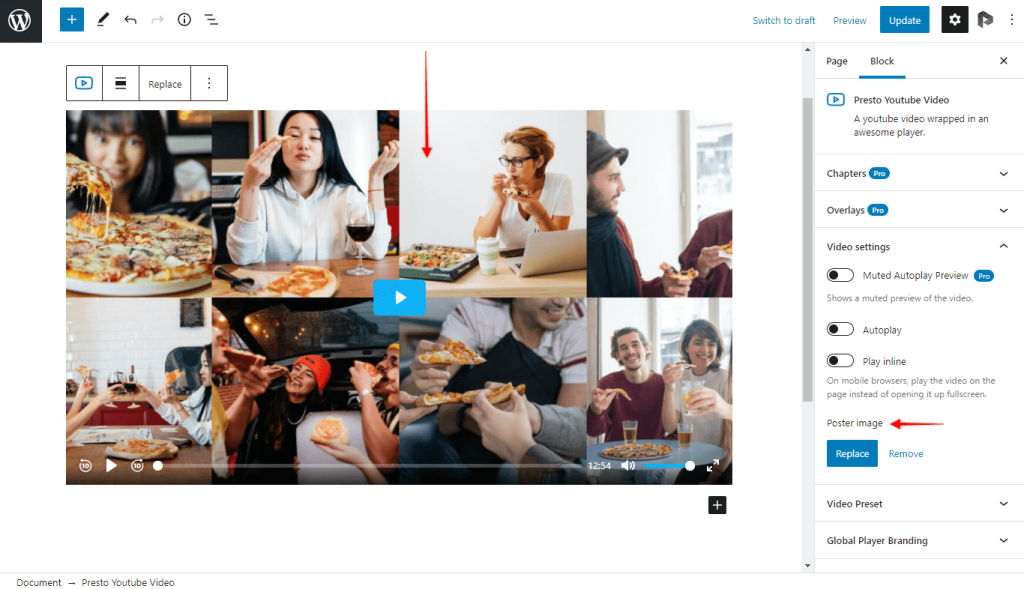
Poster Image
Sometimes your video thumbnails won’t fit your page or post. Thus, you can change this by uploading a Poster image.

The poster image will serve as a cover for your video, and allow you to send just the right information to your users. Also, this option can be great for your marketing. For example, you can use this in seasonal campaigns without the need to modify the video itself.
We don't respond to the article feedback, we use it to improve our support content.