- How To Use Video Presets
- Video Security Features Explained
- Performance Preferences Explained
- Video Settings Explained
- Presto Player Shortcode
- How To Capture Emails
- LifterLMS Advanced Videos and Presto Player
- Presto Player Audio
- Video or Audio Timestamps
- Presto Player Playlists
- Instant Video Pages
- Automatic Video Syncing with Media Hub
- Bunny.net Setup
- Using Presto Player With Elementor
- Using Presto Player With Gutenberg
- Using Presto Player With Beaver Builder
- How To Use BunnyNet With Presto Player
- Optimize Video SEO with Presto Player & RankMath
- Using Presto Player With LearnDash
- TutorLMS
- Using Presto Player with Fluent CRM
- Bunny.net Video Library Integration With Presto Player
Performance Preferences Explained
Website performance is very important and that’s why we have added options to Presto Player for you to use depending on how are using your videos.
Presto Player includes 2 different performance-related settings. The first affects all videos on your website and the second is related to individual videos.
Global Player Performance Settings
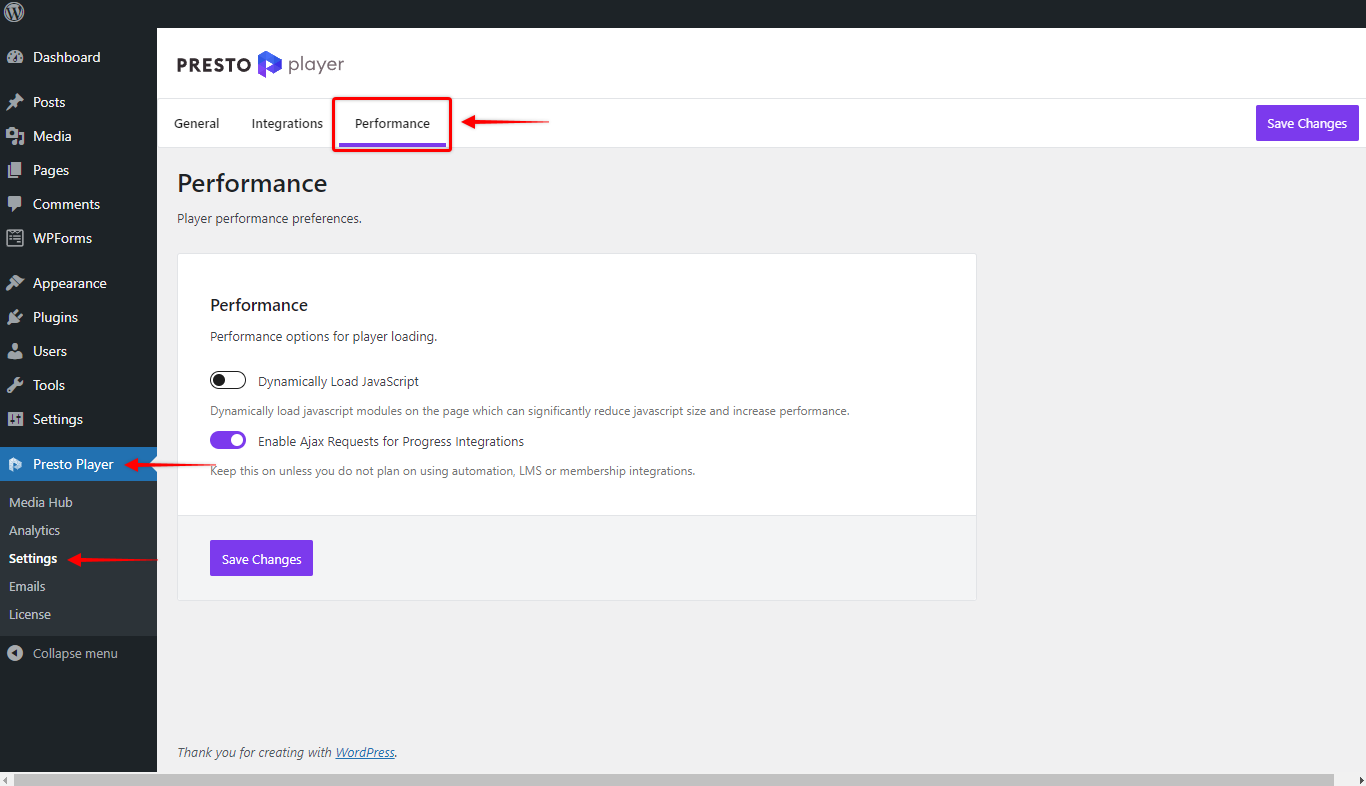
Inside the Presto Player settings panel, there is a Performance tab. Here, you will find the “Dynamically Load JavaScript” option. This option will be toggled off by default. However, if you want our video player to load in a more optimal way, you can enable this feature.

Keep in mind that with enabling this option you may face some incompatibility issues.
Specifically, you may run into issues if you are using website caching or if you are using a CDN. This will also depend on your hosting environment. If this happens, please check this article to fix the issue.
Individual Video Performance Options
These performance preferences are automatically set for YouTube or Vimeo videos. So the option pertains to self-hosted and BunnyNet videos.
As with everything website performance-related, there are tradeoffs. Every time you add any content to a page, it will add more that needs to be downloaded when someone visits your page. So it’s always good to keep that in mind.

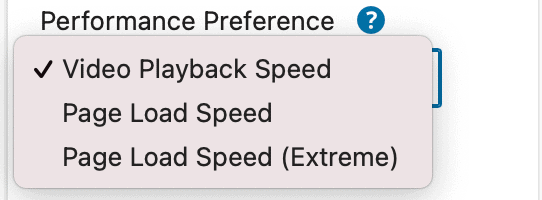
We offer you three options in the Performance Preferences:
- Video Playback Speed: With this setting enabled, when the page is loaded, some of the actual video is loaded so there is zero potential delay when the visitor is ready to watch
- Page Load Speed: With this setting enabled, only the poster image (thumbnail) is loaded when someone visits your page, along with video metadata such as the total time, so its better for website performance
- Page Load Speed (Extreme): With this setting enabled, nothing is loaded, not even a poster (thumbnail image)
We give you multiple options because website performance is not a priority in all areas of your website.
And when we are referencing website performance, it’s not something that your visitor experiences, it is more to keep Google Lighthouse, GTMetrix, and other website performance tools happy 🙂
So for example, if you have an online course, and you use Presto Player for your online course videos, you want to prioritize Video Playback Speed. And believe me, the load time will still feel instant to your learners.
However, if you have a video on your homepage, you may want to choose Page Load Speed which will show the poster image.
All that being said, even for the Presto Player homepage, we are using the mute autoplay option which does load the video on the page load. However, this has little effect on our page speed scores because the video is web-optimized and we are using BunnyNet which slices the video up into smaller chunks. To us, the benefit of grabbing the user’s attention is much better than a tiny performance hit. Like everything, it’s a tradeoff.
Settings That Impact Performance
As with anything that you add to your website, there may be a trade-off performance-wise.
Presto Player enables you to autoplay a video that loads the video file when someone visits your page. This will add to the page size in website performance testing tools.
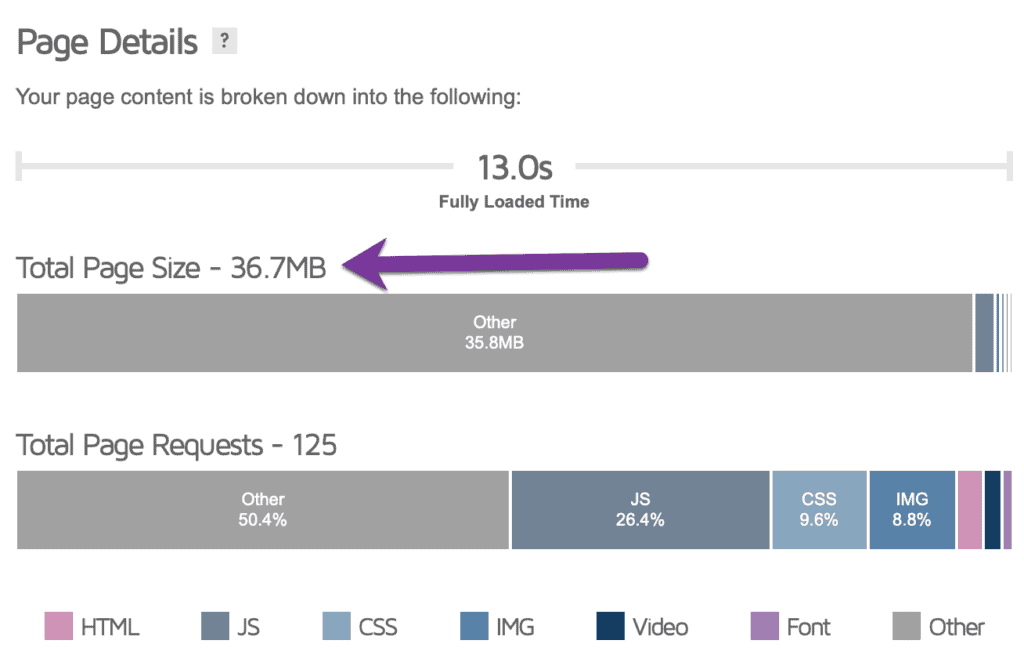
For example, the Presto Player homepage currently has our muted autoplay feature enabled on one video.

For us, the benefit of having autoplay enabled far outweighs the negative of having a larger page size.
Even though in this example the testing tools are saying that it takes 13 seconds for the page to fully load, to a website visitor it still feels instantaneous.
We don't respond to the article feedback, we use it to improve our support content.