Using Presto Player With Gutenberg
We love the default block builder better known as Gutenberg. In fact, we based Presto Player entirely on it.
Thus, Presto Player works perfectly with Gutenberg and provides only one block to add different Presto Player Video Providers. Four video providers are available with the Presto Player:
- Presto Vimeo Video – for adding videos hosted on Vimeo;
- Presto YouTube Video – for adding videos hosted on YouTube;
- Presto Video – for adding self-hosted videos (videos hosted on your server);
- Presto Audio – for adding audios.
In addition, with Presto Player Pro you can use additional block:
- Presto Bunny.net Video – for adding videos hosted on Bunny.net;
Adding Presto Videos To Your Website
Presto Player v3 introduces a new feature that streamlines the process of adding videos to your WordPress site.
Previously, you had two options for adding videos to your site:
- Using the Presto Player block directly in the Gutenberg editor.
- Uploading the audio to the Media Hub first and then inserting it into your page using the shortcode or block.
With automatic syncing, any new video you add through the Presto Player block in the Gutenberg editor will now be automatically added to your Media Hub as well. This ensures all your audios are stored in a central location, making them easier to find and manage later.
You can add videos to your individual Gutenberg-built post or page, by following these steps:
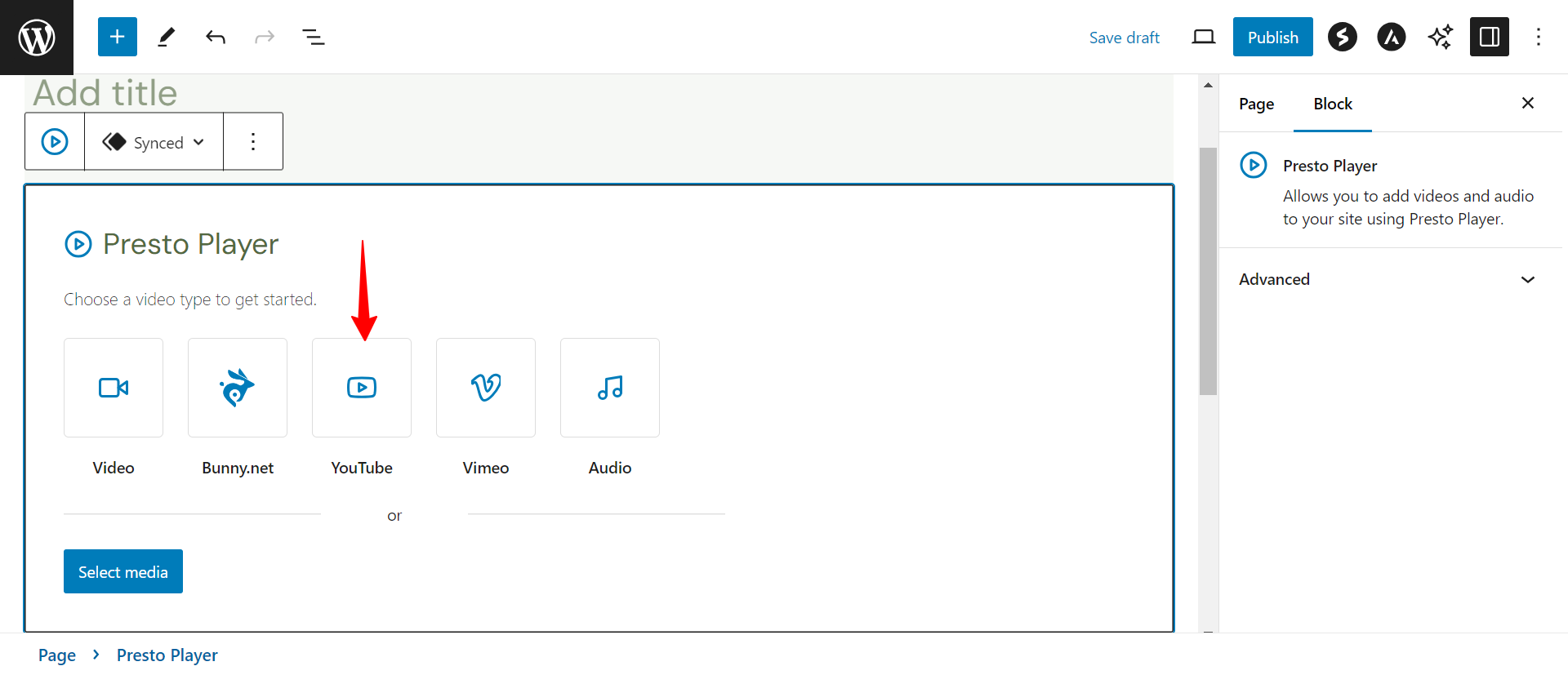
Step 1 – Start editing your post or page with Gutenberg. Here, click to add a Presto Player block. You can choose any of the available Presto Player Video streams. To illustrate, we will use the Presto YouTube stream.

Step 2 – Click on the block, add the URL of your YouTube video, and click on “Add Video“;
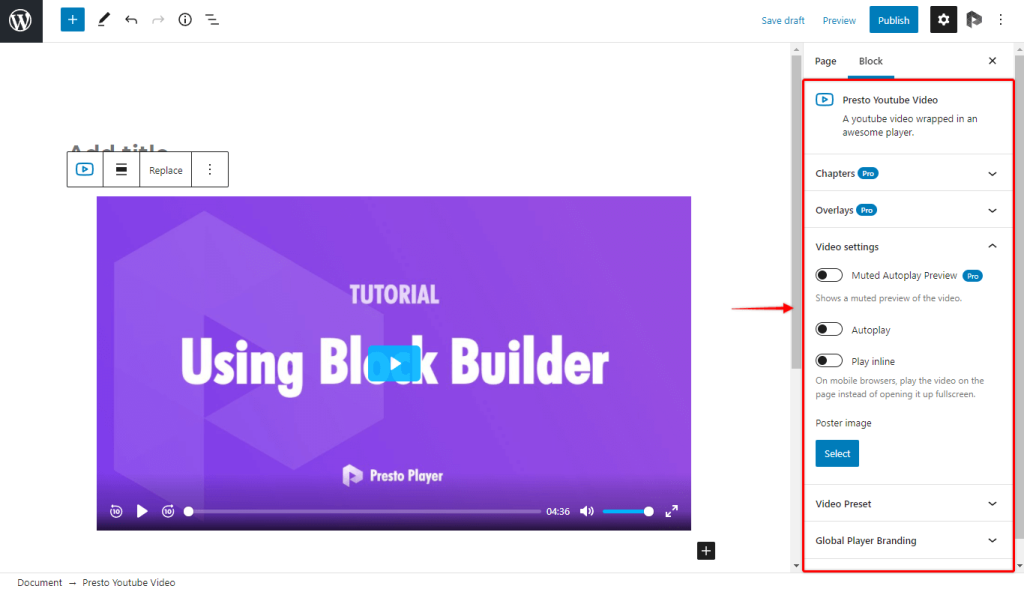
Step 3 – Once the video is loaded, you can adjust the block settings. Accordingly, you can add Chapters, Autoplay, and other video settings, use presets, add Branding, etc. Click “Publish” to save your video.

Presto! You added a video to your post or page.
Add Video To Media Hub
Follow these steps to add a video to Media Hub:
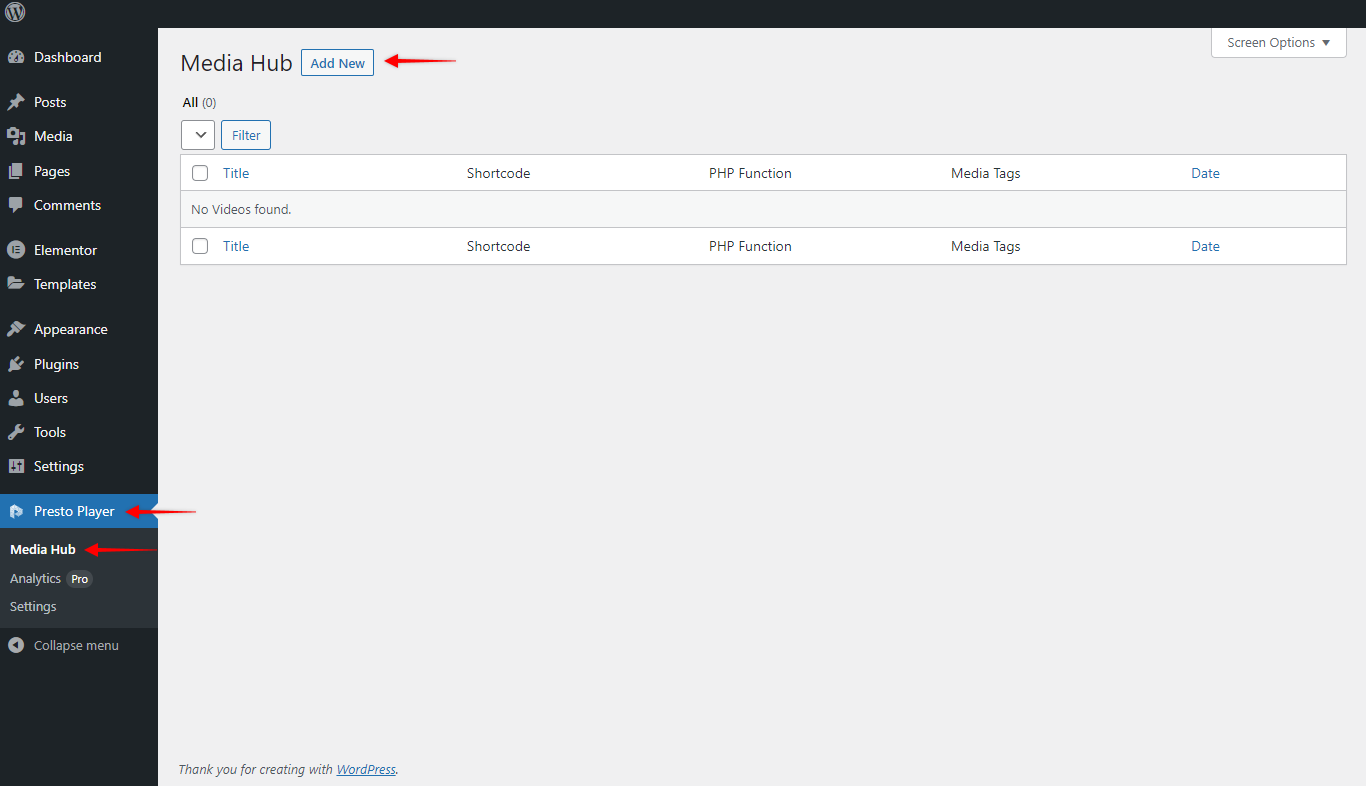
Step 1 – Navigate to Dashboard > Presto Player > Media Hub. Here, click on the “Add New” button, and give your video a name;

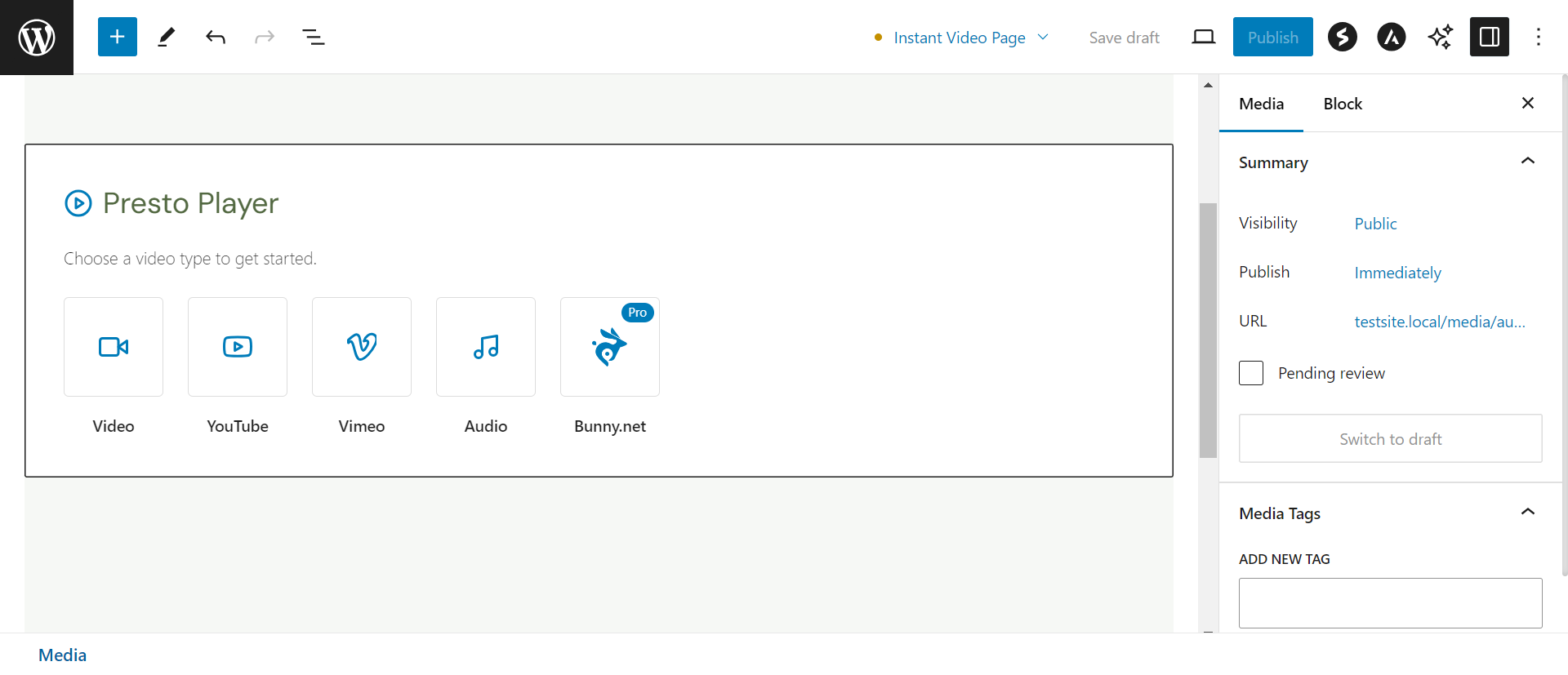
Step 2 – Next, select the video type based on where you want to store your video. Thus, you can choose from four different options: (self-hosted) Video, YouTube, Vimeo. If you have Prest Player Pro activated on your website, you will also see the Bunny.net option;

Step 3 – As with the previous method, as an example, we’ll add a YouTube video. Hence, we’ll click on the “YouTube” option, add our video URL, and click on “Add Video“;
Step 4 – Once the video is loaded, you can adjust the block settings the same way as with method one. Click “Publish” to save your video;
You successfully added a video using Presto Player with Gutenberg.
We don't respond to the article feedback, we use it to improve our support content.