Using Presto Player With Beaver Builder
Beaver Builder is one of the fastest pages builder tools available, and that’s why agencies love it.
The good news is, we have a native Beaver Builder block to make it super easy to use Presto Player with Beaver Builder and even Beaver Themes dynamic fields.
To add your video to Beaver Builder, follow these steps:
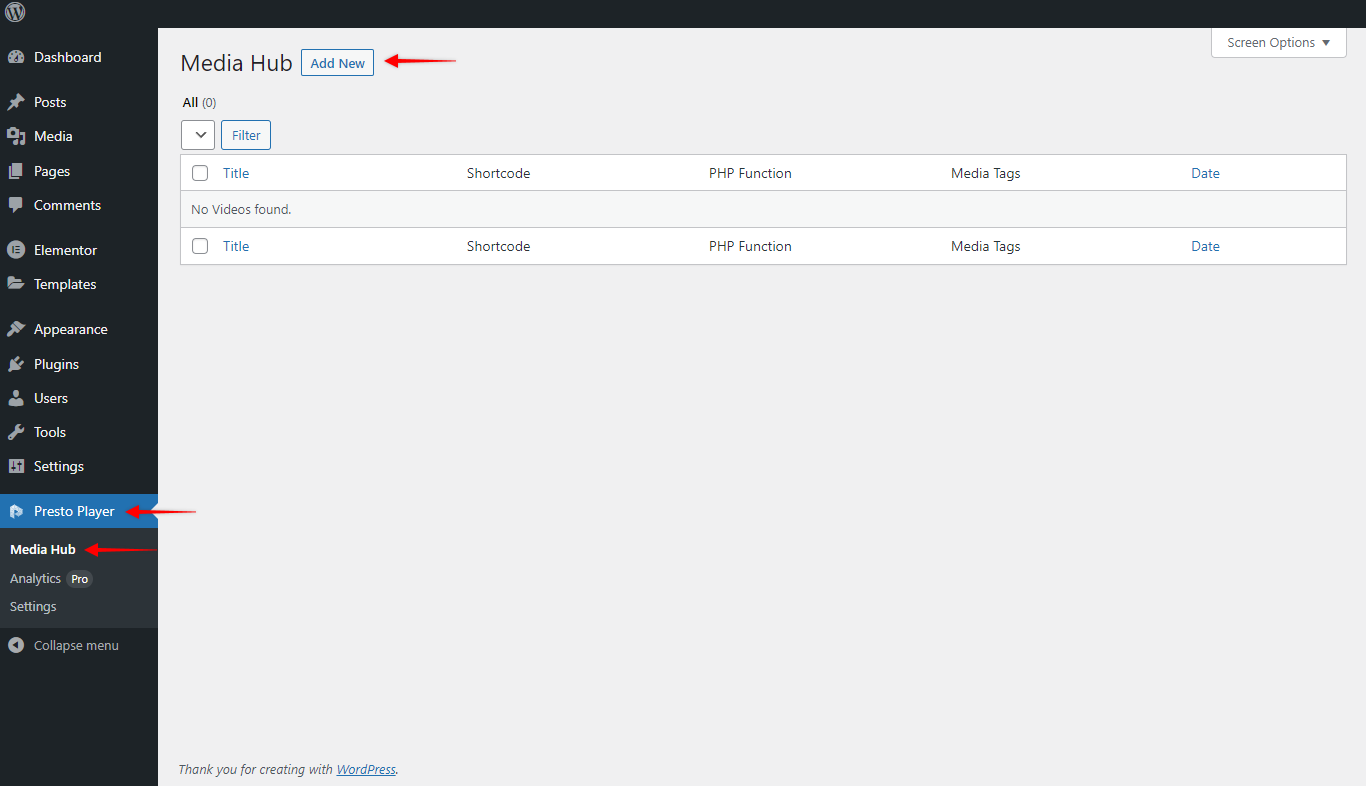
Step 1 – Navigate to Dashboard > Presto Player > Media Hub. Here, click on the “Add New” button, and give your video a name;

Step 2 – Next, select the video type based on where you want to store your video. Thus, you can choose from four different options: (self-hosted) Video, YouTube, Vimeo, or Bunny.net;
Step 3 – To illustrate, we’ll add a YouTube video. Hence, we’ll click on the “YouTube” option, add our video URL, and click on “Add Video“;
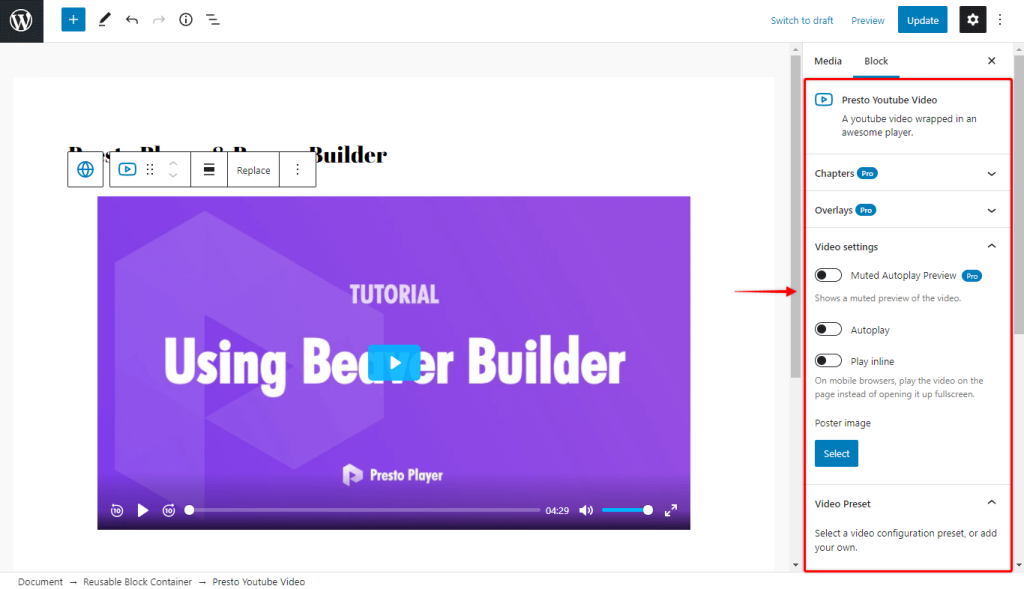
Step 4 – Once the video is loaded, you can adjust the block settings. Accordingly, you can add Chapters, Autoplay, and other video settings, use presets, add Branding, etc. Click “Publish” to save your video;

Now, the video is live, and it’s time to add it to your page or post using Beaver Builder:
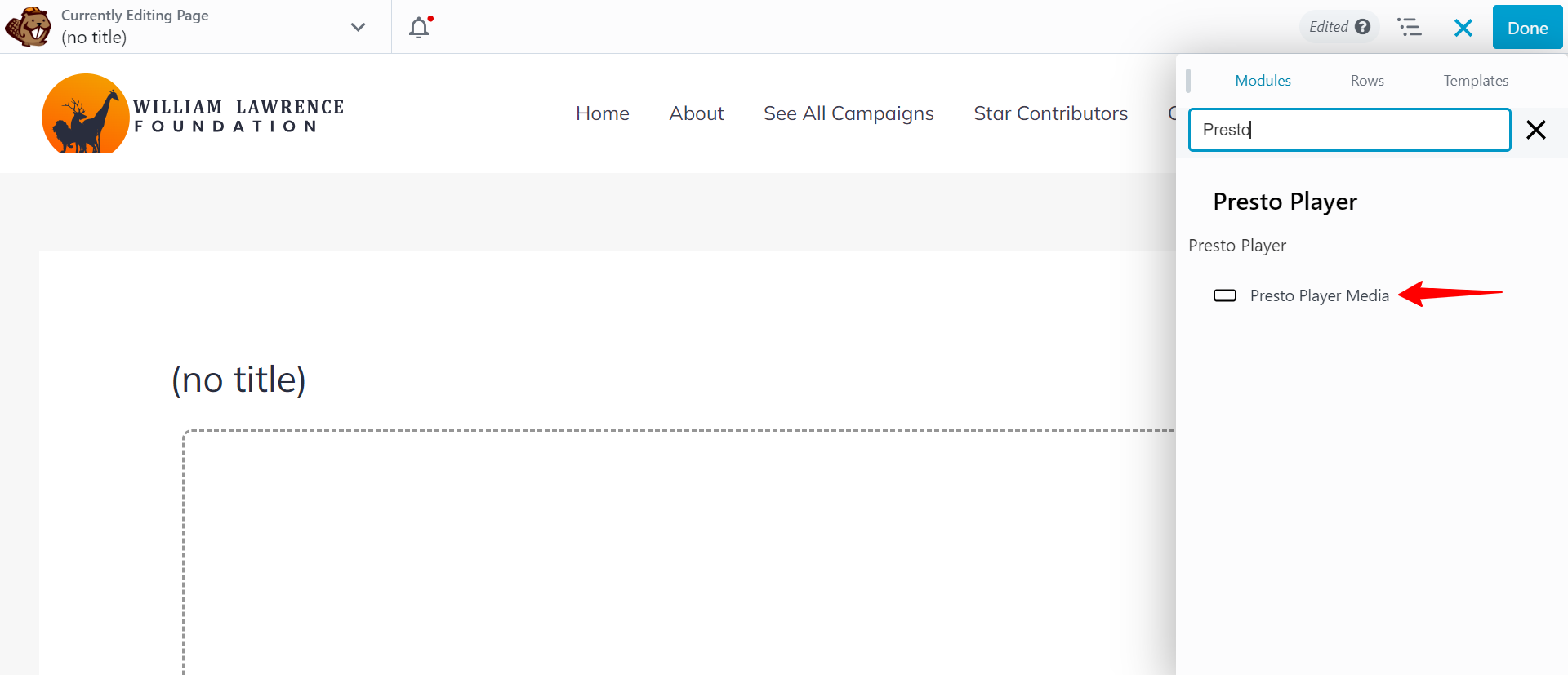
Step 5 – Start editing your page or post with Beaver Builder. Search for the “Presto Player Media” module and add it where you want;

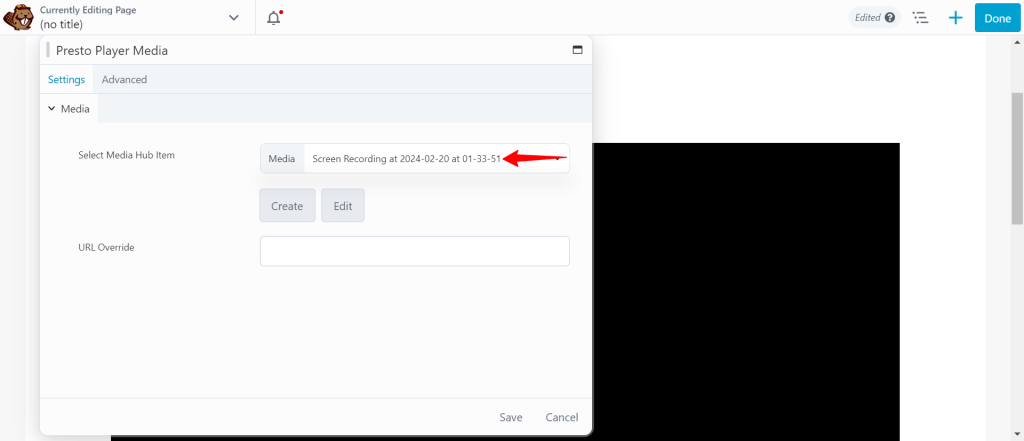
Step 6 – You will see several options when you add the module. Firstly, choose a video by clicking on the dropdown menu and selecting the video you previously saved;

Step 7 – Additionally, you can click on the “Edit” to modify the video settings. This will again open the media hub where you can adjust settings like you previously did. You can also click on “Create Video” to create a new video;
Step 8 – Also, you can add the dynamic URL override if you use the Beaver Theme. Thus, if you’re creating a post-type layout, you can dynamically pull the video URL from a custom field.
You successfully added a video using Presto Player with Beaver Builder.
We don't respond to the article feedback, we use it to improve our support content.