Using Presto Player With LifterLMS
Presto Player provides integration for the LifterLMS plugin. Thus, if you have online courses built with LifterLMS this article is helpful for you.
Since videos help students to understand the course better, it’s a good idea to include them in your courses. Thus, when you’re building your courses with LifterLMS, you might need to add quite a number of videos.
Certainly, LifterLMS comes with video support by default. However, there is a number of benefits when you use Presto Player instead:
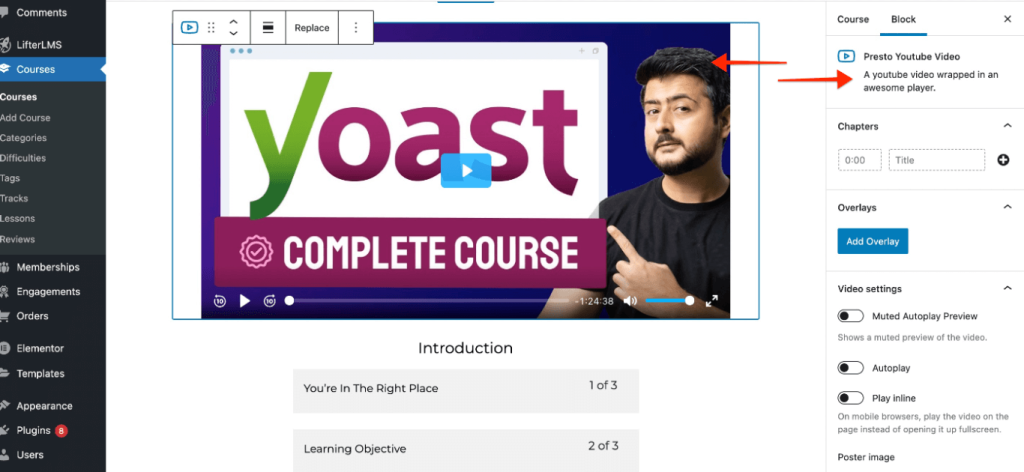
- Add chapters for your video (Pro feature), so students can directly jump on part of video they are interested in;
- You can manage video settings like autoplay, play inline, set poster image and enable preview;
- Next, with Presto Player you can use default video configuration presets, or you can add your own;
- Adjust the play button color and overlay color for the video player to your branding (Pro feature);
- Track analytics for Presto Player videos (Pro feature) just like you do for videos added with LifterLMS.
Embeding Videos in LifterLMS Course
You can easily embed and customize videos in your LifterLMS courses with Presto Player. Furthermore, you can add Presto Player to your course using page builders. You can choose the following:
- Gutenberg Editor
- Elementor
Below, we’ll show you how to embed and set up a video with Presto Player using the all-mentioned page builders.
Presto Player Gutenberg Block
Step 1 – Go to your LifterLMS course page;
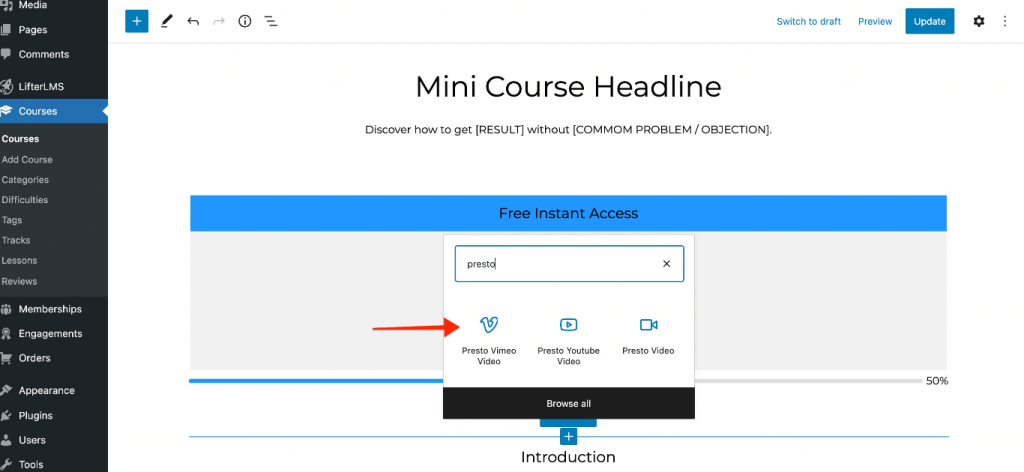
Step 2 – Choose to add a new block and search for Presto;

Step 3 – You will see options to add Youtube, Vimeo, or .mp4 video;
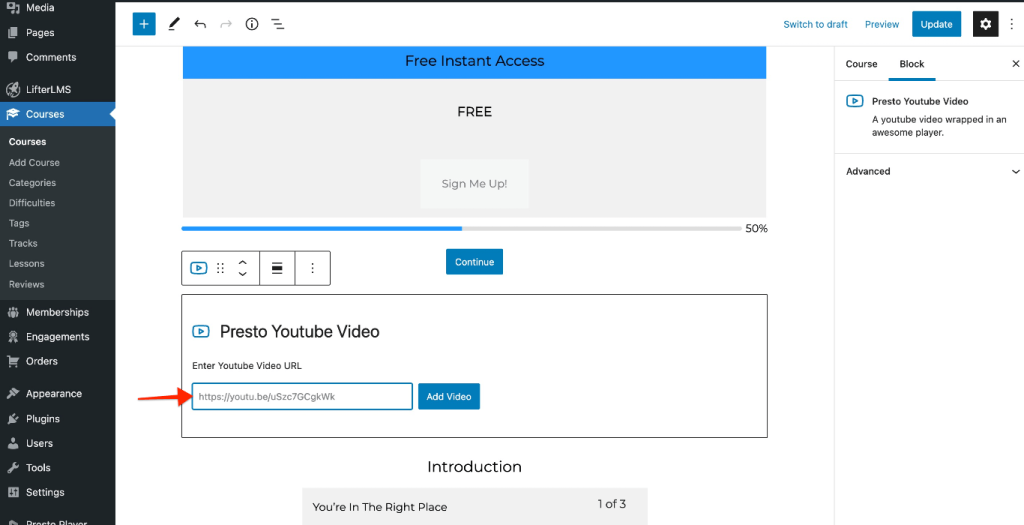
Step 4 – Select a required block, add a video link;

Step 5 – You can then edit all settings Presto Player offers.

Presto Player Elementor Widget
Step 1 – Go to your LifterLMS course page;
Step 2 – Open Elementor editor;
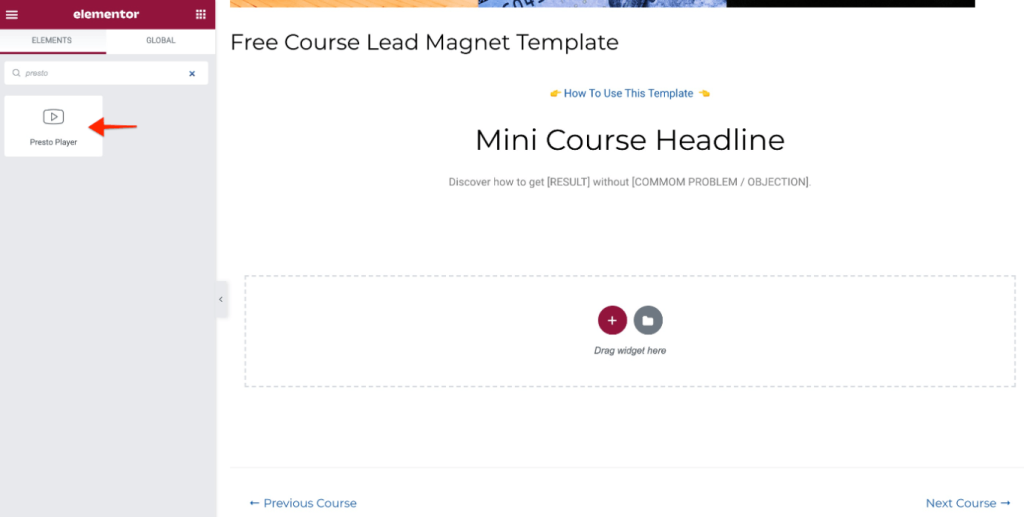
Step 3 – Search for Presto Player widget and add it to the page;

Step 4 – Set the source of the video and edit the settings as required.

We don't respond to the article feedback, we use it to improve our support content.