Help, Video Player Not Showing!
Sorry to hear that your video player is not showing on your website. That’s not fun. The good news is, there is an easy-to-understand cause and an even easier fix.
Presto Player comes with built-in performance settings. Though these work great, some 3rd-party plugins or services could cause some issues here.
Thus, if you are using any caching or performance plugins on your website, they can cause issues. Likewise, if you are using a content delivery network (CDN), this can also create the same problems with videos.
Performance Options
So for starters, there is a simple setting you can toggle off in Presto Player in order to find the root of the problem. Please follow these steps:
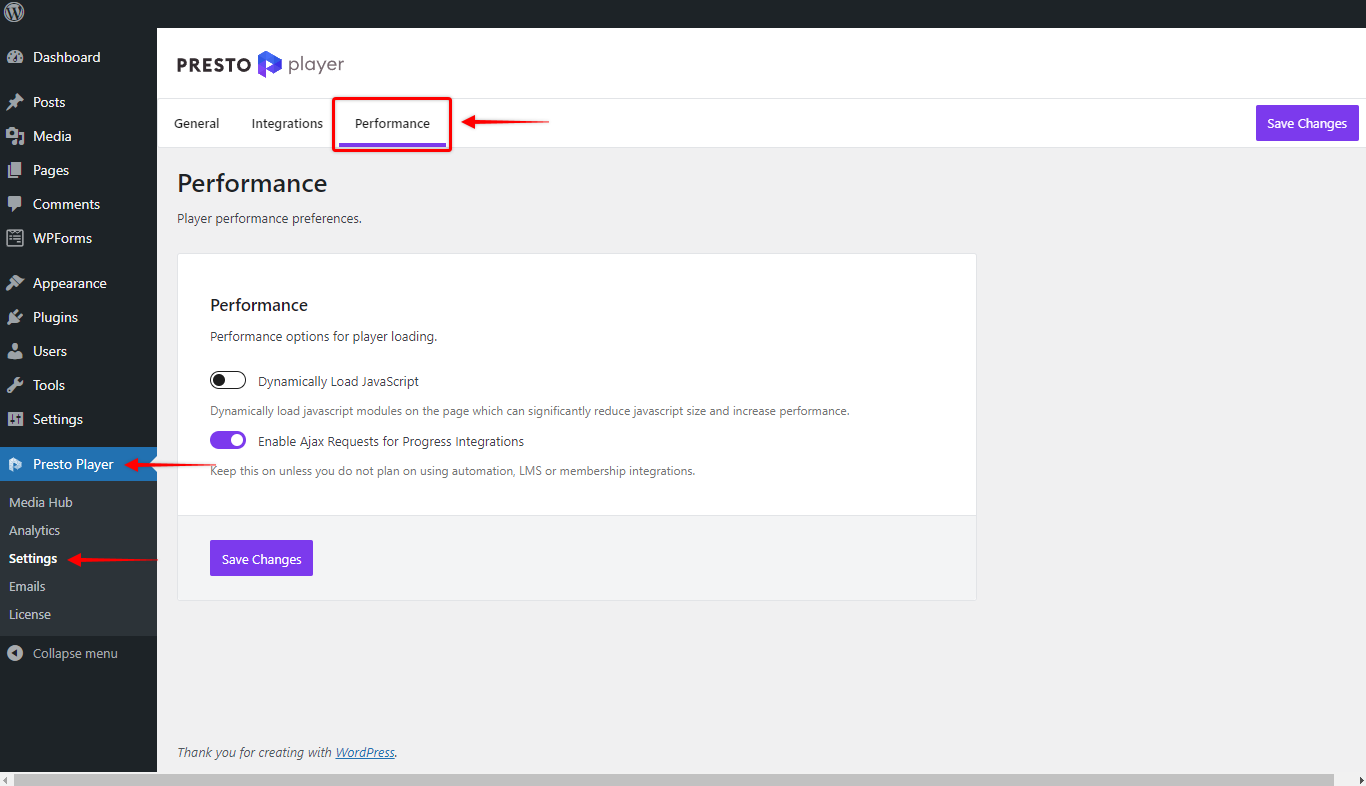
Step 1 – Login to your website and navigate to Dashboard > Presto Player > Settings;

Step 2 – Next, click on the “Performance” tab;
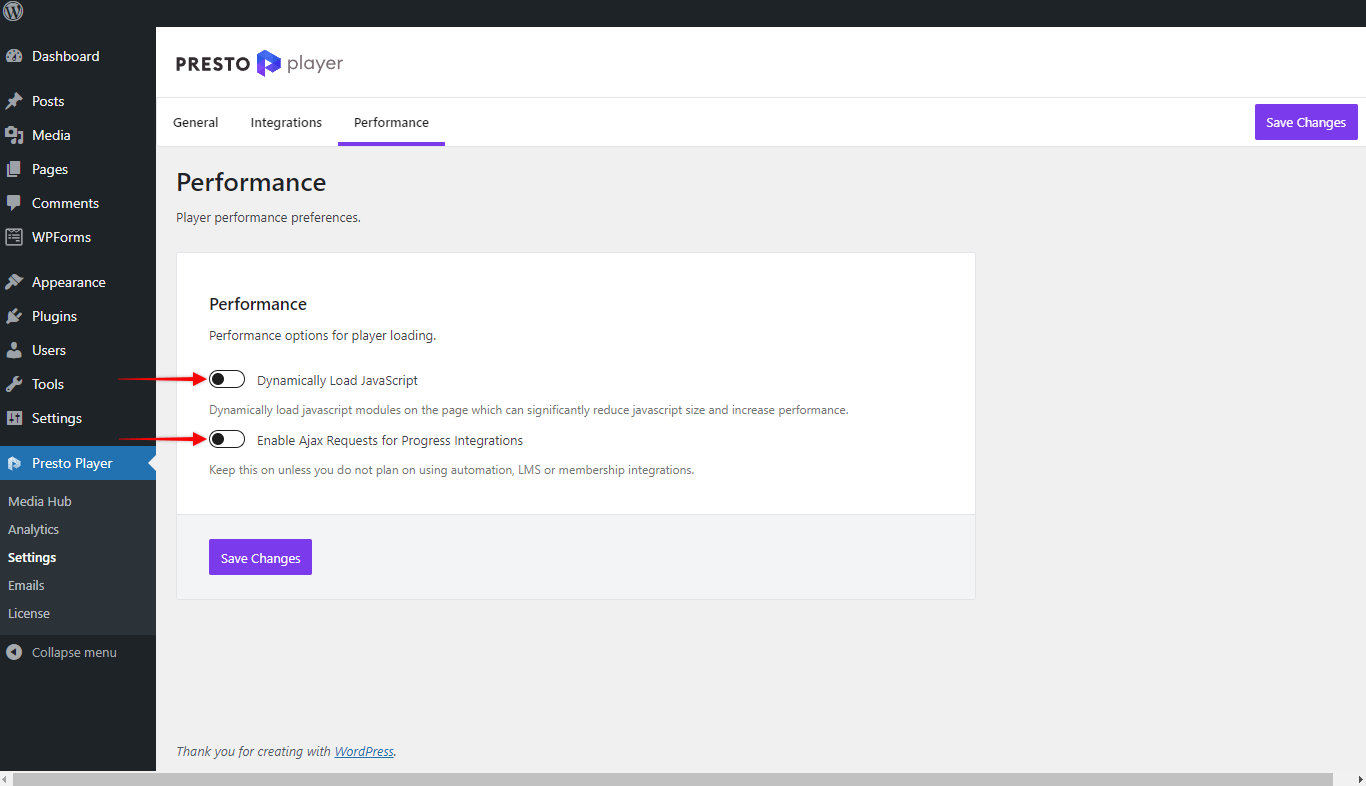
Step 3 – Now, disable both available options (“Dynamically Load JavaScript” and “Enable Ajax Requests for Progress Integrations”), and click on “Save Changes”.

Now, test your videos to see if they are working.
Accordingly, if videos are working now, it means there is some issue with caching or CDN on your website.
Caching or Performance Plugins
You may notice that the video player is not working when you enable the “Dynamically Load JavaScript” option. Here, you can temporarily disable your cashing or performance plugins and test if videos start working again.
In this case, you should try to exclude the Presto Player JS file from concatenation.
The path to the file you want to exclude is:
/wp-content/plugins/presto-player/dist/components/web-components/web-components.esm.jsOver time, we will automatically exclude this file for the most widely used caching and performance plugins. We are already doing this for WP Rocket but with so many plugins available, you may need to create a manual exclusion.
Hold Up!
Won’t excluding the Presto Player script from concatenation negatively impact performance? The short answer is no, it won’t, and in many cases, it may improve your page load speed and scores. The reason for this is most websites are running something called http2. It’s best practice in http2 NOT to concatenate scripts.
Content Delivery Networks (CDNs)
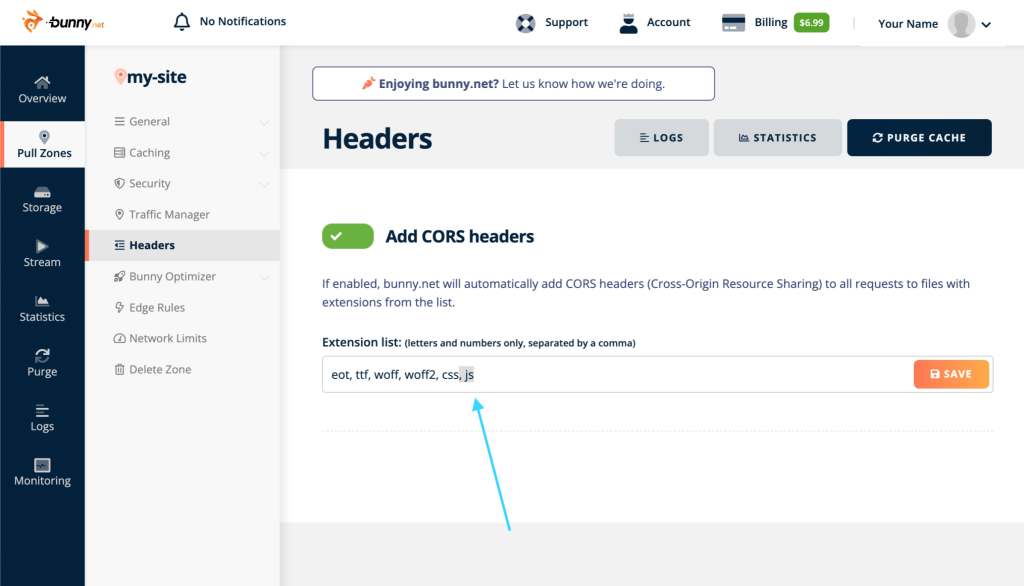
Next, when you enable the “Dynamically Load JavaScript” option, it can result in an issue with your CDN. This can also cause your videos to stop working. To fix this, find and enable the CORS headers setting in your CDN. Here’s a screenshot of how to do this if you’re using Bunny.net as the CDN for your site:

While this is easy to do with some CDN’s such as Bunny Net, it may require you to send an email to your CDN provider. We see this mostly with web hosting companies that automatically add a CDN and don’t provide an interface to change the settings. For example, WPEngine and GoDaddy do this and require you to send in a support request.
If you are using Cloudflare for your CDN the CORS setting is enabled by default.
We don't respond to the article feedback, we use it to improve our support content.