Presto Player Aspect Ratio
Our player automatically matches YouTube videos to standard aspect ratios (1:1, 4:3, 16:9, etc.). If the aspect ratio of the video is not set correctly, you can change the aspect ratio of Presto Player videos according to your requirements from the video settings on the Media Hub.
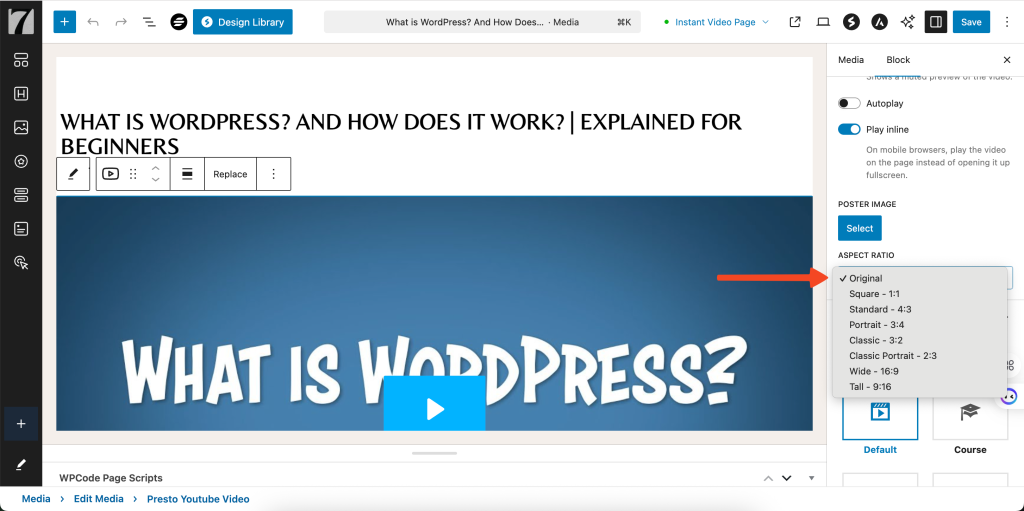
Changing the Aspect Ratio from the Media Hub
To change the aspect ratio of videos that you uploaded or added to the Media Hub, simply go to the video page and change it on the right sidebar.

Once set, the video, and anywhere else it’s added to, will follow the aspect ratio if the vides are synced to the Media Hub. For videos added directly to the pages, the same settings are available.
Other ways to change the aspect ratio of the videos is by adding a code snippet to the functions.php file of your child theme.
Changing the Aspect Ratio for All Videos by Code Snippet
To change the aspect ratio of all Presto Player videos on your website, you can add the following code snippet to the functions.php file of your child theme:
add_action('wp_footer', function () { ?>
<script>
jQuery(function() {
if (!wp || !wp.hooks) return;
wp.hooks.addFilter('presto.playerSettings', 'pp-set-aspect-ratio', function(settings) {
settings.ratio = '9:16';
return settings;
});
});
</script>
<?php });Changing the Aspect Ratio for Individual Videos by Code Snippet
If you want to change the aspect ratio of individual videos on your website, use the following code snippet.
This filter will be invoked for each individual player setting, allowing you to check the settings.id of the player in the callback and set the aspect ratio accordingly, so it can be different for each video:
add_action('wp_footer', function () { ?>
<script>
jQuery(function() {
if (!wp || !wp.hooks) return;
wp.hooks.addFilter('presto.playerSettings', 'pp-set-custom-aspect-ratio', function(settings) {
switch(settings.id) {
case 4:
settings.ratio = '16:9';
break;
case 3:
settings.ratio = '9:16';
break;
// Add more cases as needed
default:
// Default case if no match is found
settings.ratio = '16:9';
break;
}
return settings;
});
});
</script>
<?php });Depending on the Video ID, the aspect ratio (settings.ratio) of the video player is set accordingly. For example, if the Video ID is 3, the aspect ratio will be set to 9:16 in this case.
Aspect Ratio
You can set the player’s aspect ratio directly in the shortcode using the ratio parameter. This helps maintain consistent sizing across different layouts without custom CSS.
Supported formats use width:height notation, for example: 16:9, 4:3, 1:1, 9:16.
Example:
[presto_player src="https://www.youtube.com/watch?v=rK8jsKqR0aI" ratio="1:1"] Notes:
- If
ratiois omitted, the player uses the aspect ratio defined in your Media Hub settings or preset default. - Use
1:1for square embeds (e.g., sidebars and narrow columns). - Use
16:9for standard widescreen videos;9:16is ideal for vertical videos.
Additional Options
| Parameter | Value | Example |
|---|---|---|
| ratio | Aspect ratio using width:height format | ratio="16:9" |
For more ways to set aspect ratio (Media Hub settings and code snippets), see the Aspect Ratio documentation.
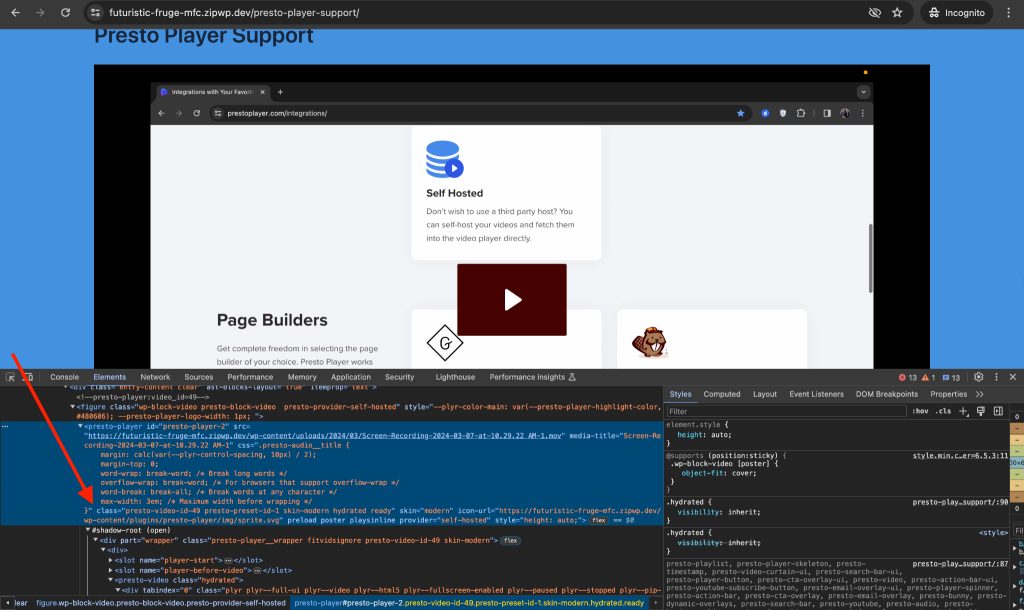
How to Find the Video ID
You can find the Video ID by inspecting the website where you have the Presto Player video embedded.
Right-click on the video, select “Inspect”, and look for the class attribute. For example, you might see something like class=”presto-video-id-49 presto-preset-id-1 skin-modern hydrated”. In the attached screenshot below, 49 is the Video ID.

If you have any further questions about aspect ratios, feel free to contact our support. We’re here to help you!
We don't respond to the article feedback, we use it to improve our support content.