Presto Player Shortcode
Presto Player provides a shortcode you can use to add a player to many different parts of your site. This shortcode lets you add a specific Media Hub video anywhere on your website. Also, you can modify the shortcode and define a video source directly, add chapters, captions, and additional settings.
Media Hub
The Media Hub allows you to use Presto Player with non-block-based builders, theme features, and 3rd party plugins. To use the presto_player shortcode, on your site, follow these steps:
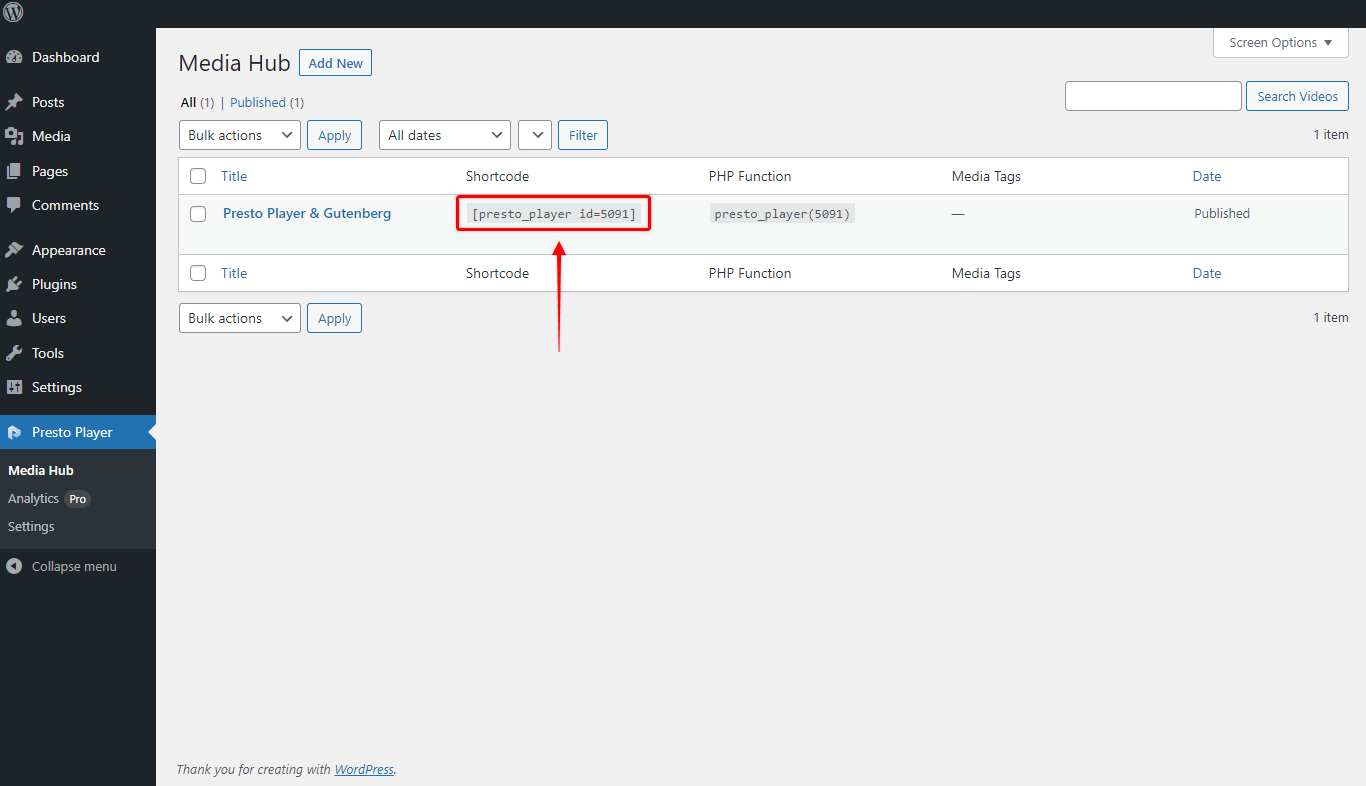
Step 1 – Navigate to Dashboard > Presto Player > Media Hub;
Step 2 – Find the video you need in the Media Hub list, and copy the video shortcode;

Step 3 – Paste the video shortcode to the desired location on your site.
Using The Shortcode
To illustrate, how you can use the shortcode, we will show how to add your Presto Player video to a sidebar:
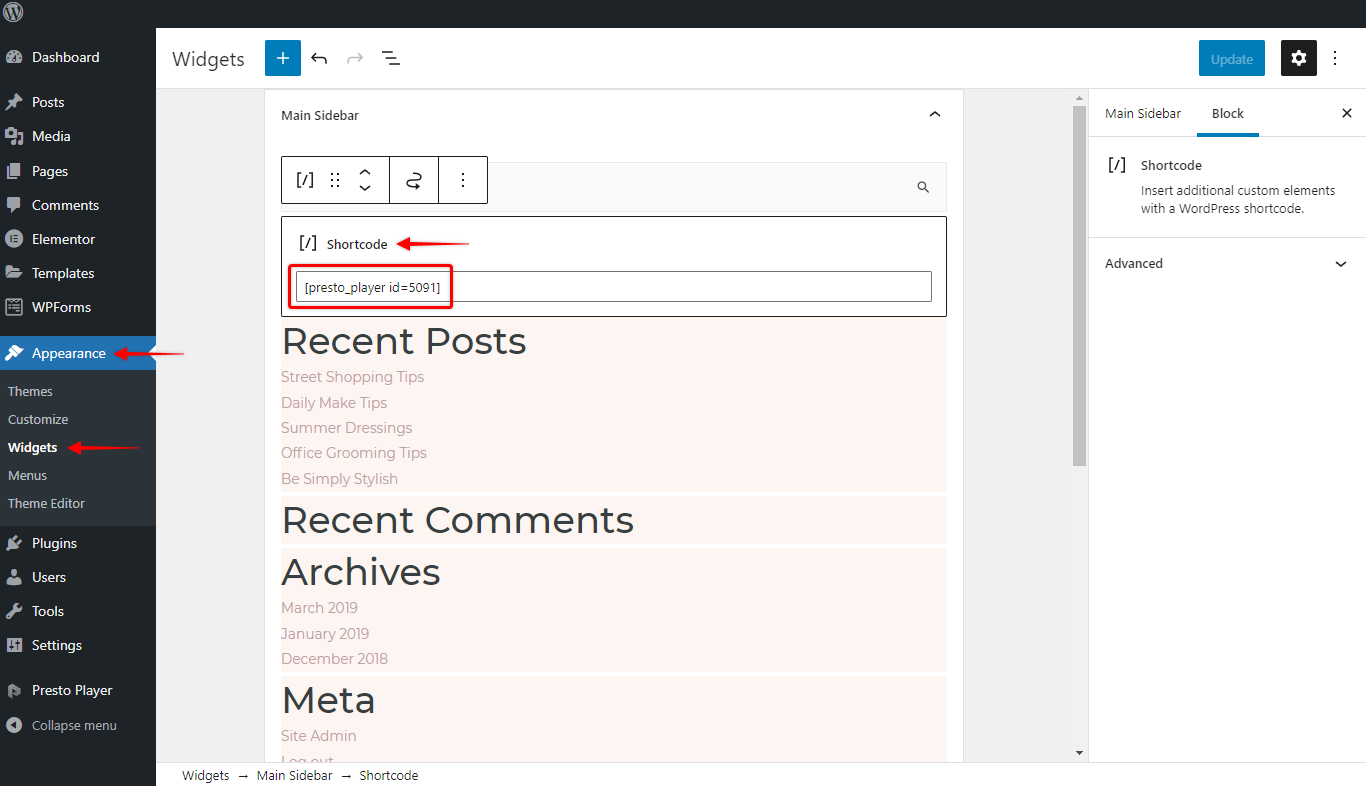
Step 1 – Navigate to Dashboard > Appearance > Widgets and add the “Shortcode” widget to your sidebar menu;

Step 2 – Paste your video shortcode and update.
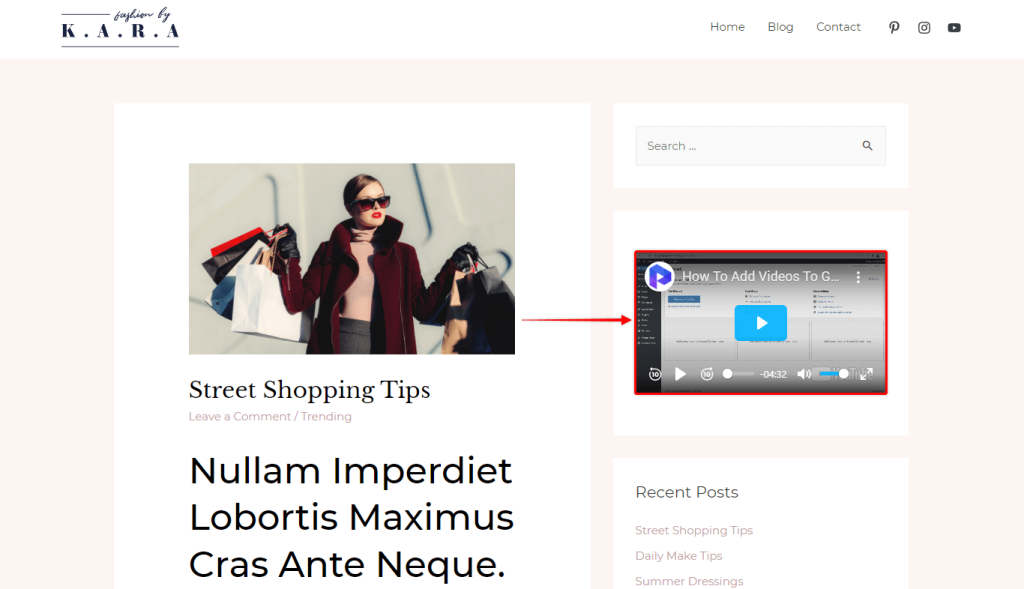
Let’s check how this looks on the front end:

Note:
You do not need to add media hub items if you want to use Presto Player with the block editor. Presto Player provides blocks you can directly add to your pages. If you want to reuse these throughout the Gutenberg editor, you can use Gutenberg’s “Reusable Blocks” functionality.
You can further modify your video by using additional shortcodes and parameters within the basic shortcode. Further below, we’ll show you shortcode examples and a list of parameters you can use for Presto Player videos.
Custom URL
There are times you want to quickly reference a URL directly in the presto_player shortcode. To use the presto_player shortcode with a custom URL, use the src parameter:
[presto_player src="https://www.youtube.com/watch?v=dQw4w9WgXcQ"]Custom Field
Another powerful feature of the Presto Player shortcode is the ability to reference a custom field as a video URL. With the custom_field parameter:
[presto_player custom_field="my_custom_field_id"]Adding Chapters
To add chapters, you can use the presto_player_chapter shortcode inside the presto_player shortcode. The presto_player_chapter shortcode requires a time and chapter.
[presto_player src="https://site.com/video.mp4"]
[presto_player_chapter time="10" title="Ten Seconds"]
[presto_player_chapter time="00:10" title="Also Ten Seconds"]
[presto_player_chapter time="61:20" title="One hour, 1 minute and 20 seconds"]
[/presto_player]Adding Captions
To add captions, you can use the presto_player_caption shortcode inside the presto_player shortcode. The presto_player_caption shortcode requires a label and src values, as well as src_lang to identify the caption language.
[presto_player src="https://site.com/video.mp4"]
[presto_player_track label="English" src="https://site.com/english.vtt" src_lang="en"]
[presto_player_track label="Spanish" src="https://site.com/spansih.vtt" src_lang="es"]
[/presto_player]Aspect Ratio [New*]
You can control the player’s aspect ratio directly in the shortcode using the ratio parameter. This helps maintain consistent sizing across layouts without custom CSS.
- Supported formats: use width: height (e.g., 16:9, 4:3, 1:1).
- Applies to all sources supported by Presto Player.
[presto_player src="https://www.youtube.com/watch?v=rK8jsKqR0aI" ratio="1:1"]Additional Options
Along with specifying a video source, you can specify a host of additional options:
| Parameter | Value | Example |
|---|---|---|
| preset | An id of a preset from the presets database. | preset=46 |
| autoplay | Enable autoplaying the video | autoplay=1 |
| plays_inline | Enable the plays inline attribute | plays_inline=1 |
| class | Class name to add to the player | class="my-class" |
| poster | Url to a poster image | poster="http://mysite.com/poster.jpg" |
| preload | Video preload setting. Either “auto”, “metadata” or “none” | preload="metadata" |
| muted_autoplay_preview | Whether to turn on “muted autoplay preview” | muted_autoplay_preview=1 |
| muted_autoplay_caption_preview | Whether to show captions during “muted autoplay preview” | muted_autoplay_caption_preview=1 |
Hew to find a Preset ID
In addition to using a preset parameter, you will need to add a preset ID. Hence, you need to find this number:
Step 1 – Navigate to your video in Media Hub and click on “Edit”;
Step 2 – Open the Presto Player Block settings and scroll down to “Video Presets”;
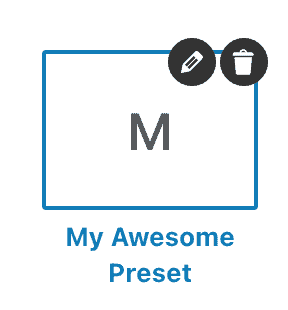
Step 3 – Find the preset you want to use and click on the “Edit Preset” button (“pencil” icon):

Step 4 – Check for a “Preset ID” in the bottom right corner of the popup:

We don't respond to the article feedback, we use it to improve our support content.