Shortcodes in Presto Player
Shortcodes in Presto Player provide flexibility to embed videos and audio in areas where blocks may not be available. They allow integration with various platforms, themes, and builders, enhancing usability for a wide range of website designs. Also, you can modify the shortcode and define a video source directly, add chapters, captions, and additional settings.
Media Hub vs. Original Shortcodes
Media Hub Shortcodes
Media Hub shortcodes allow you to embed pre-configured videos or audios with settings managed centrally from the Presto Media Hub. This works if media sync is on or if the video is added directly from the Media Hub. Here’s more information about Media Hub (link).

Original Shortcodes
Original shortcodes are used when the video is not added in the Media Hub, and you have an src or URL for the video but want it played via Presto Player.

Using the Media Hub Shortcodes
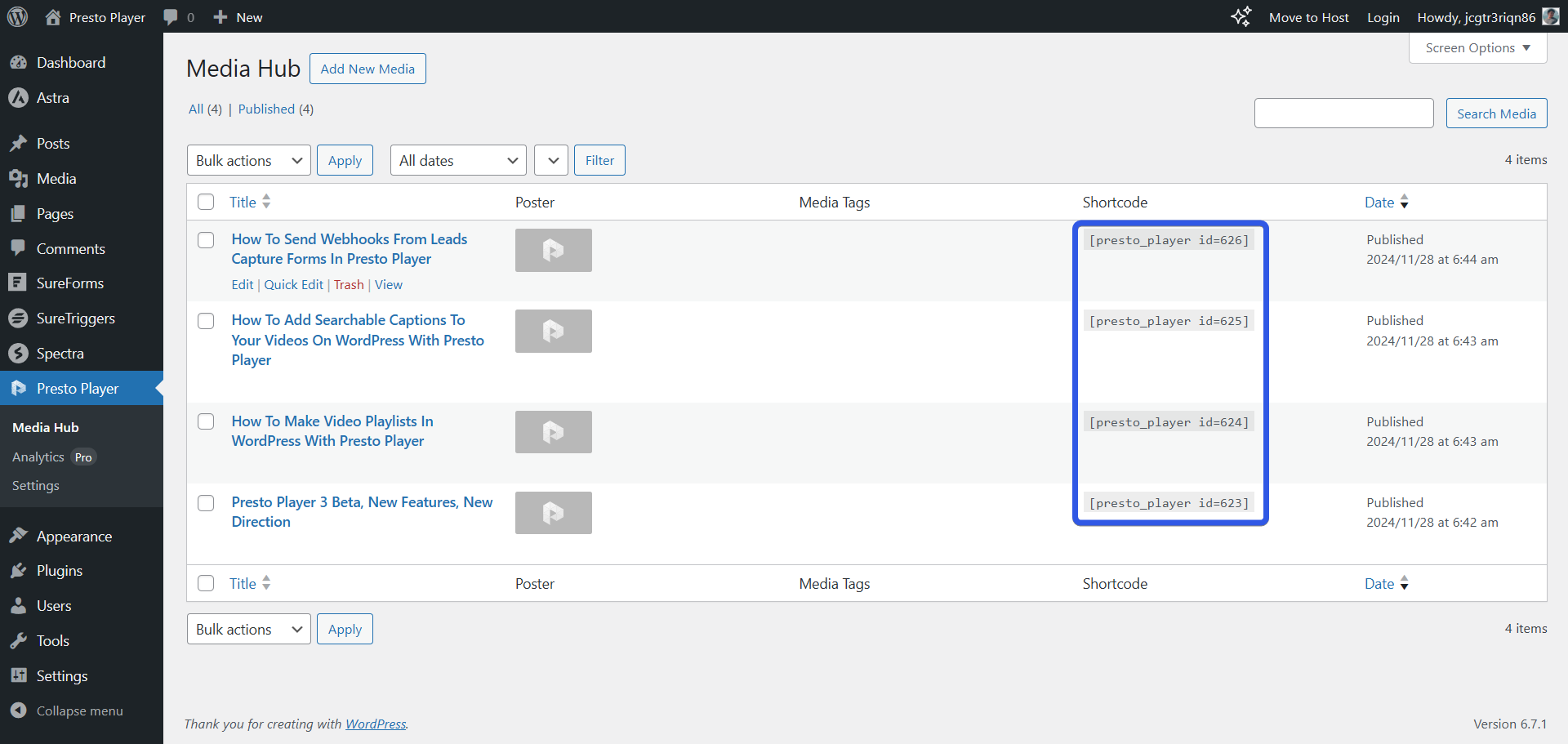
- Navigate to Dashboard > Presto Player > Media Hub.
- Locate the desired media in the list and copy the associated shortcode.
- Paste the shortcode into any desired area, such as posts, pages, or widgets.
Example: Adding a Video to a Sidebar
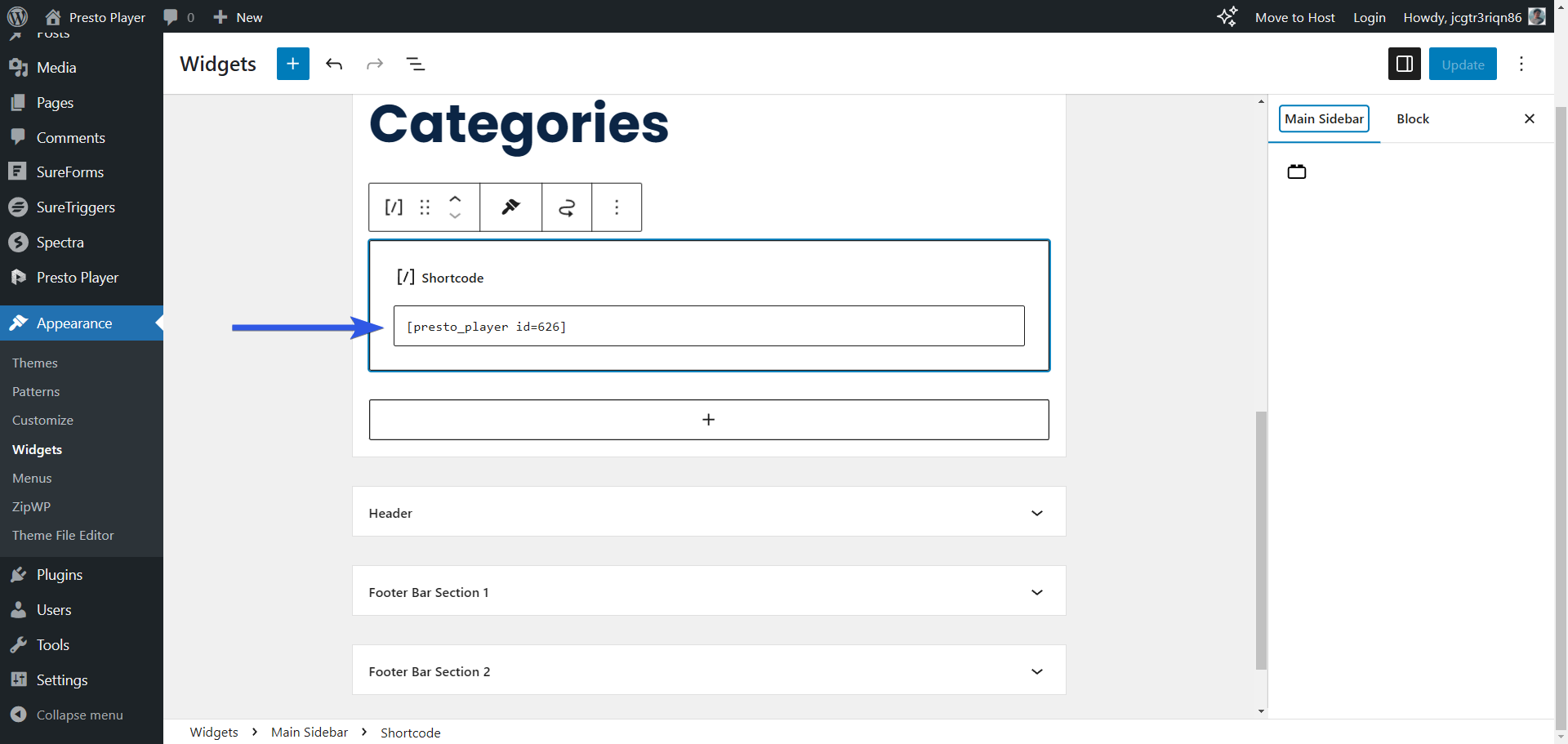
- Navigate to Dashboard > Appearance > Widgets.
- Add a Shortcode widget to your sidebar menu.
- Paste the Media Hub shortcode and save changes.

Original Shortcodes
Custom URL
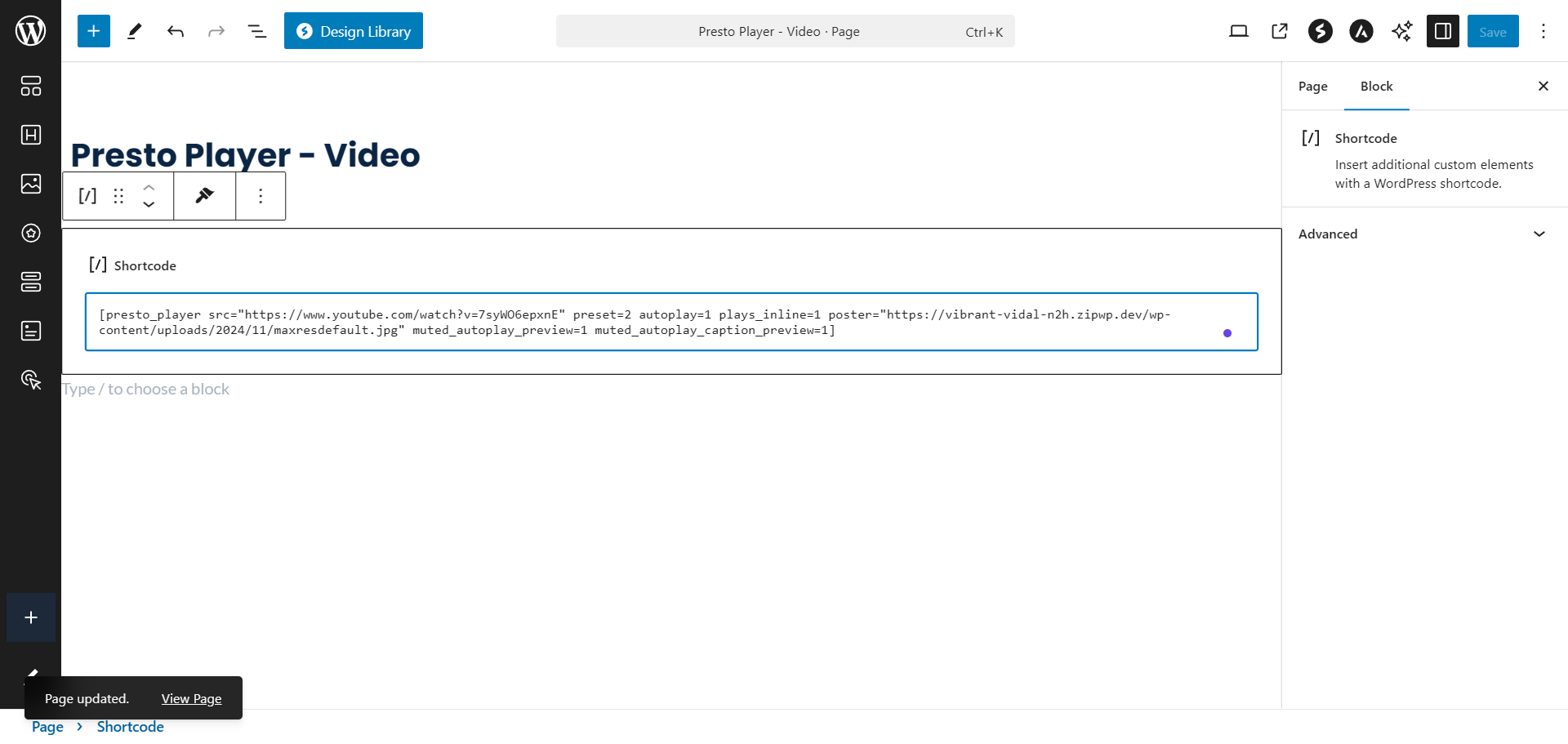
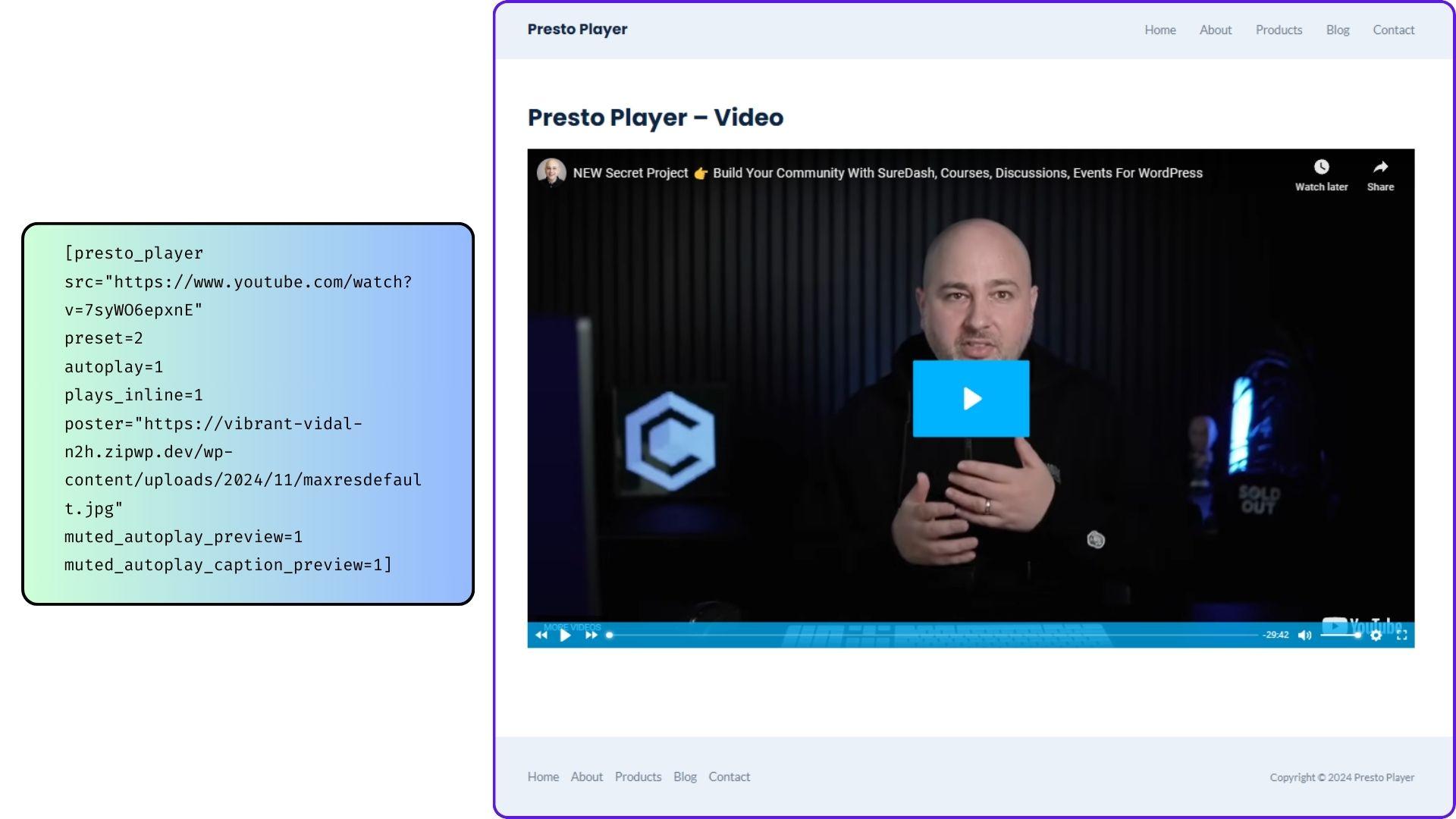
Embed videos from external sources using the src parameter:
[presto_player src="https://www.youtube.com/watch?v=dQw4w9WgXcQ"]Custom Field
Reference a custom field to dynamically embed videos using the custom_field parameter:
[presto_player custom_field="my_custom_field_id"]Adding Chapters
Enhance navigation by including chapters:
[presto_player src="https://site.com/video.mp4"]
[presto_player_chapter time="10" title="Ten Seconds"]
[presto_player_chapter time="00:10" title="Also Ten Seconds"]
[presto_player_chapter time="61:20" title="One hour, 1 minute and 20 seconds"]
[/presto_player]Adding Captions
Provide multilingual captions for accessibility:
[presto_player src="https://site.com/video.mp4"]
[presto_player_track label="English" src="https://site.com/english.vtt" src_lang="en"]
[presto_player_track label="Spanish" src="https://site.com/spanish.vtt" src_lang="es"]
[/presto_player]Additional Options
Along with specifying a video source, you can specify a host of additional options:
Parameter | Value | Example |
|---|---|---|
preset | An id of a preset from the presets database. | preset=46 |
autoplay | Enable autoplaying the video | autoplay=1 |
plays_inline | Enable the plays inline attribute | plays_inline=1 |
class | Class name to add to the player | class=”my-class” |
poster | URL to a poster image | poster=”http://mysite.com/poster.jpg” |
preload | Video preload setting. Either “auto”, “metadata” or “none” | preload=”metadata” |
muted_autoplay_preview | Whether to turn on “muted autoplay preview” |
|
muted_autoplay_caption_preview | Whether to show captions during “muted autoplay preview” |
|

How to Find a Preset ID
- Navigate to your video in the Media Hub.
- Click “Edit” and open Video Presets.
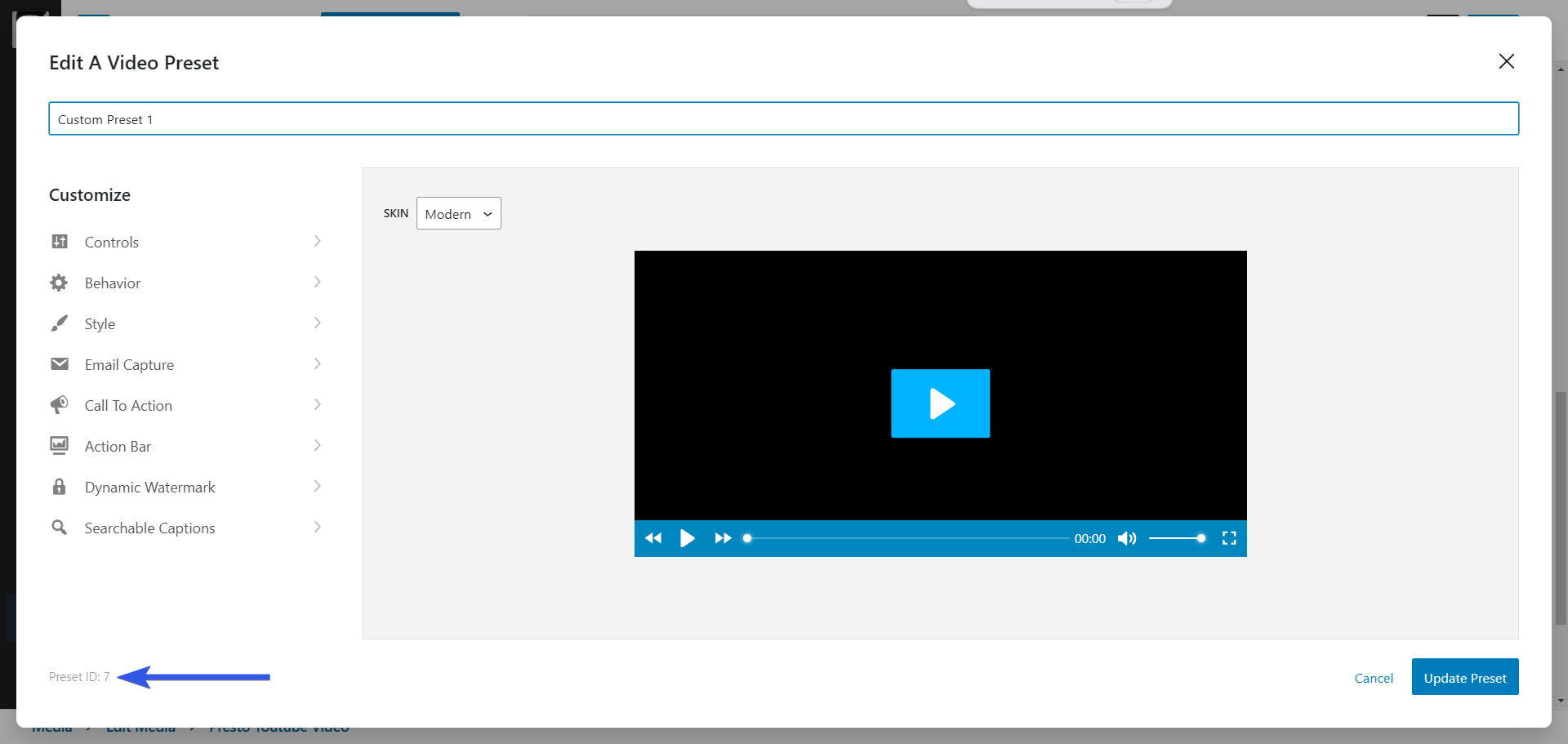
- Click the pencil icon and locate the Preset ID in the bottom-right corner of the popup.


Other Applicable Shortcodes
Presto Player Timestamps
To add Presto Player timestamps to your Gutenberg-built post or page, follow these steps:
Step 1 – Start editing your post or page with Gutenberg. Search for the Presto Player block where you can see different video Providers., and add it to your page or post.
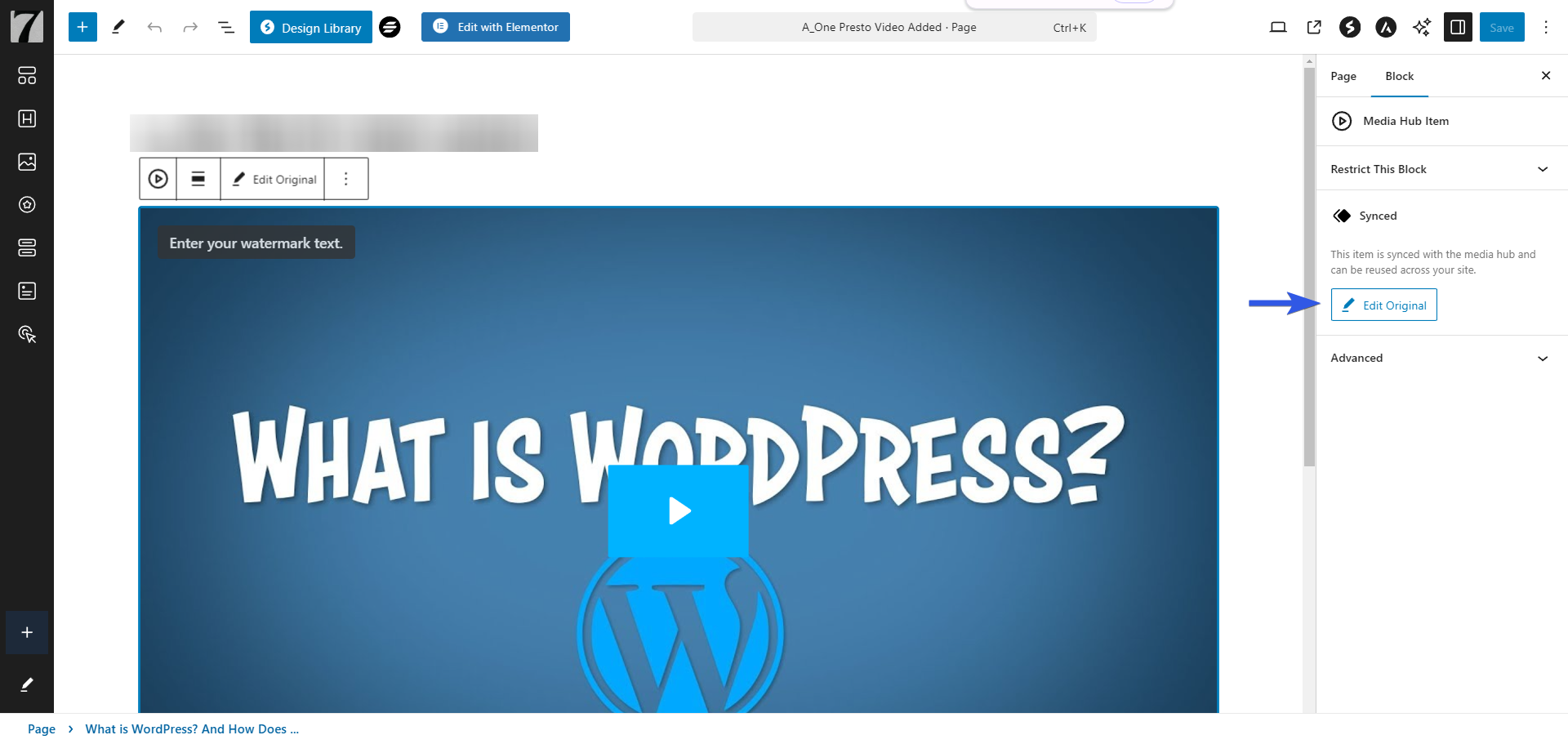
Step 2.1 – If video is already added to the Media Player, click Edit Original, then scroll down to the Timestamp Shortcode:

Step 2.2. If this is a new video that you added using this block, simply click the video, scroll down, and you will see the Timestamp Shortcode:

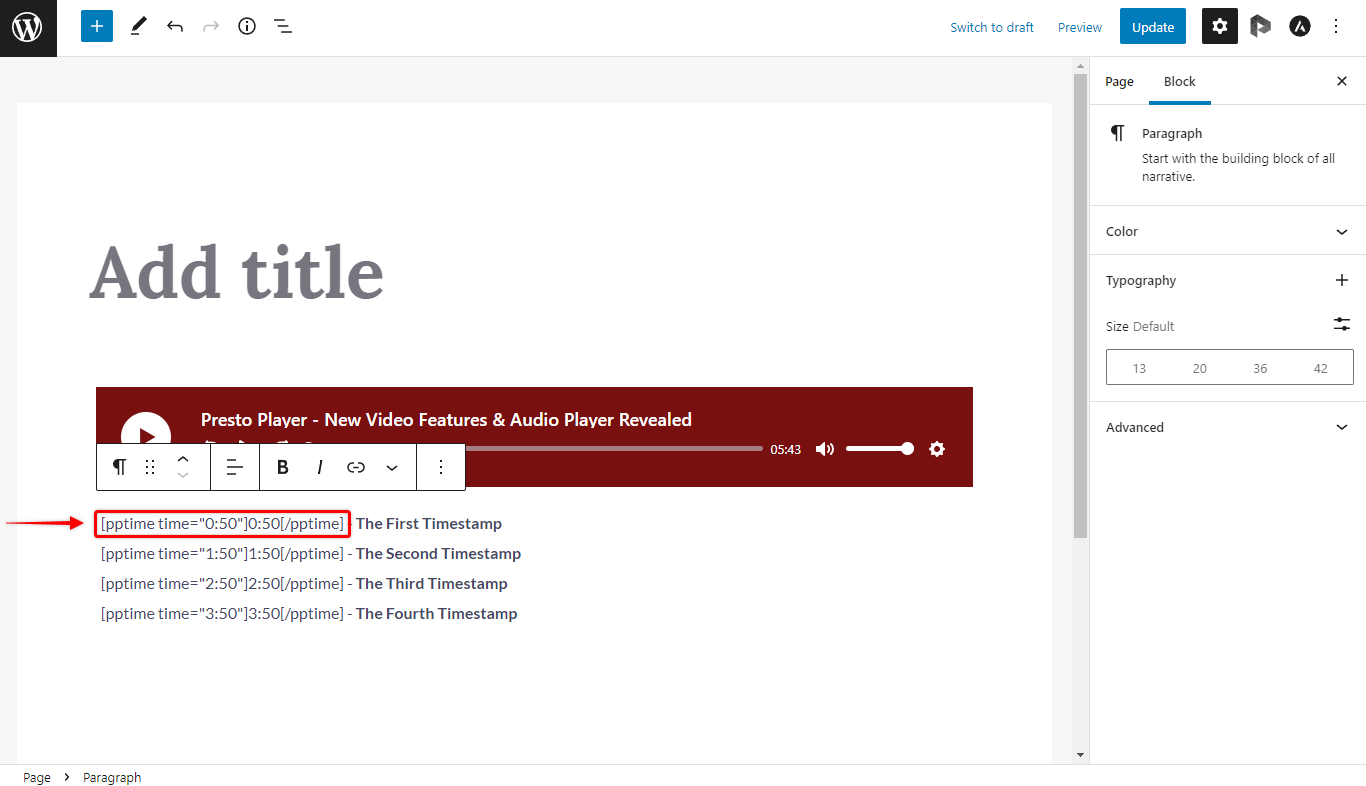
Step 3 – Copy the shortcode and add it to your content using the “Paragraph” block. Here, replace the dummy text (Optional Text) with the timestamp title. Next, modify the “time” argument (time=”1:00″) and replace the dummy time with the exact time for your timestamp;

Step 4 – Now, drop to the next line within the “Paragraph” block. Repeat the previous step for each timestamp you wish to add;
Step 5 – Click the Update/Publish button to save changes.
You can add timestamps for any Presto Player block. Keep in mind that timestamp works well only if you have one video or audio on the page.
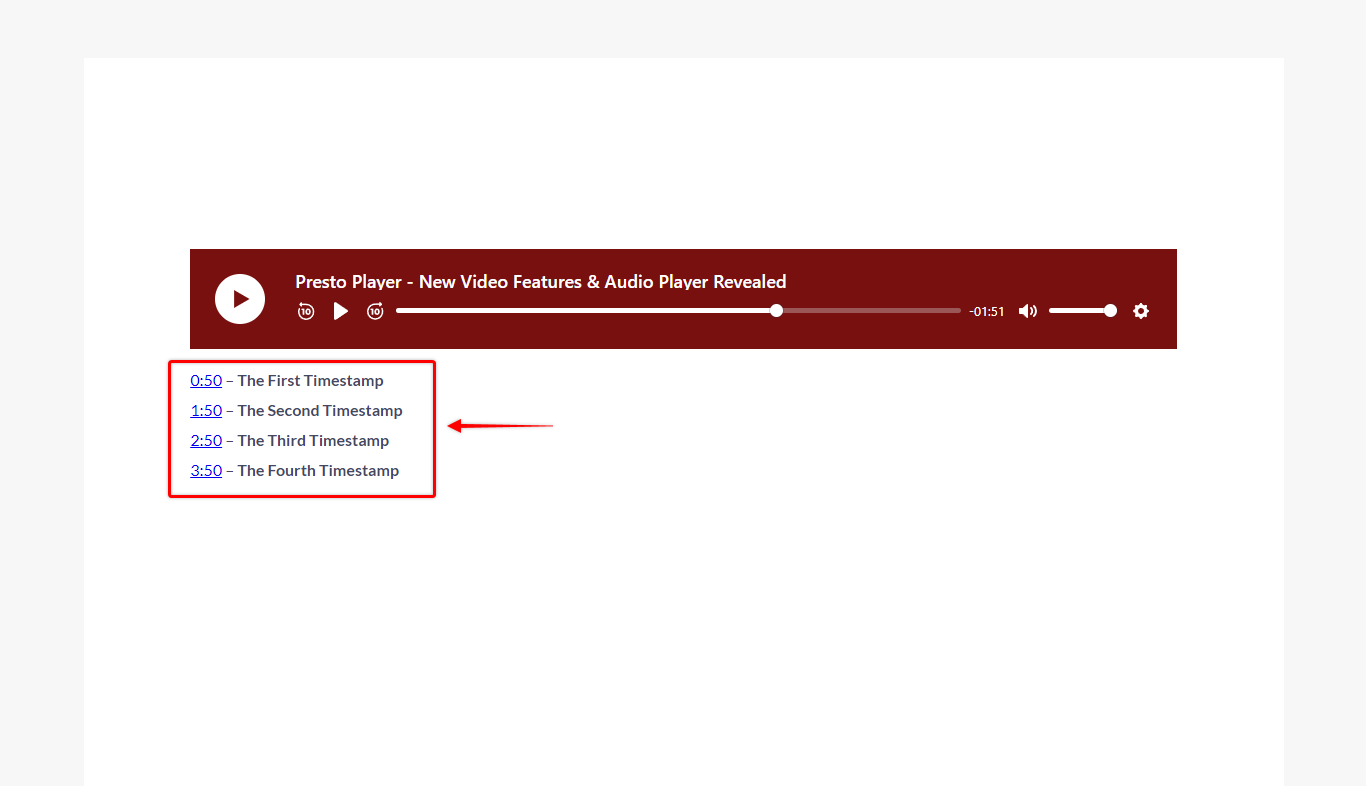
Styling Timestamps
Once you have added your timestamps, you can style them as any other text within the Gutenberg “Paragraph” block.

Further, you can use and style the timestamp shortcode with other Gutenberg blocks (e.g., tabs, accordion, etc.).
Also, the shortcode will work with most page builder text elements (e.g., Elementor’s “Text Editor” widget or Beaver Builder’s “Text Editor” module).
Practical Applications
When to Use Shortcodes
Example 1: Embedding Videos in Non-Block-Based Areas
- Scenario: Your theme uses classic widgets or non-block-based areas like headers, footers, or custom HTML containers.
- Solution: Use a Presto Player shortcode to embed a Media Hub video or an external video source.
Example 2: Embedding Video in a Carousel
- Scenario: You’re building a slider of videos (e.g., product demos) using a third-party carousel plugin.
- Solution: Insert individual Presto Player shortcodes for each video as part of the carousel items.
Example 3: Dynamic Video Embedding via Custom Fields
- Scenario: You want a unique video for each product or post but want to manage videos dynamically.
- Solution: Use the custom_field parameter in a shortcode, allowing videos to pull from custom field values.
When to Use Presto Player Blocks
Example 1: Adding Videos to Gutenberg Pages
- Scenario: You’re creating a rich media page in Gutenberg and want full visual control.
- Solution: Use the Presto Player block for drag-and-drop video embedding with immediate preview and customization options.
Example 2: Centralized Video Management with Media Hub
- Scenario: You frequently reuse videos across different pages or posts.
- Solution: Manage your videos via Media Hub and use the reusable Presto Player blocks or Media Hub shortcodes for easier updates.
Example 3: Creating Interactive Content with Chapters and Timestamps
- Scenario: You want to add chapters or jump links for easy navigation in long videos.
- Solution: Use Presto Player blocks for better styling and integration with other Gutenberg features.
FAQ
Can I use multiple shortcodes on the same page?
Yes, you can embed multiple videos or audios by using separate shortcodes. Ensure the following:
– Place each shortcode in a separate container to avoid conflicts.
– Verify that no overlapping styles or functionality issues occur.
Can I use shortcodes inside carousels or similar containers?
Yes, shortcodes are compatible with widgets like carousels, tabs, and accordions. Before using:
– Ensure the widget or container supports embedding shortcodes or media.
– Test for functionality issues specific to the widget.
Are shortcodes compatible with block editors and page builders?
Absolutely! Shortcodes work seamlessly with Gutenberg, Elementor, Beaver Builder, and other major page builders.
– If you encounter issues, consult the documentation or support team of the respective page builder.
How can I use shortcodes on e-commerce product pages?
Embed Presto Player videos or audios directly into WooCommerce product pages to showcase:
– Product demonstrations
– Customer testimonials
– Tutorials
Note: Compatibility may vary based on the platform or page builder used. Contact platform developers for assistance if issues arise.
Will players with shortcodes respect CSS customizations?
Yes, shortcodes respect all CSS customizations applied to the player. Ensure that CSS rules are specific enough to target the embedded media player.
We don't respond to the article feedback, we use it to improve our support content.